Symbol:

Kategorie: „Basis“
Das Element dient als Rahmen, um darin eine oder mehrere bereits bestehende Visualisierungen darzustellen. Sie erhalten eine strukturierte Benutzeroberfläche. Die Größe des Frames kann fest sein oder aber skaliert. Dann passt sich der Darstellungsbereich der referenzierten Visualisierung an die Framegröße an.
Elementeigenschaften
|
„Elementname“ |
Beispiel: |
|
„Elementtyp“ |
„Frame“ |
|
„Abschneiden“ |
Voraussetzung: Eigenschaft „Skalierungsart“ ist „Unskaliert“. |
|
„Rahmen anzeigen“ |
Darstellung des Frames
|
|
„Skalierungsart“ |
Art und Weise, wie die Höhe und Breite der referenzierten Visualisierung skaliert werden.
|
Elementeigenschaft 'Scrollbalkeneinstellungen'
Die Eigenschaften enthalten Variablen für die Position der Scrollboxen in den Scrollbalken. Sie können die Daten der Scrollboxpositionen dann in der Applikation verarbeiten.
|
Voraussetzung: Die Eigenschaft „Skalierungsart“ ist „Unskaliert und scrollbar“. |
|
|
„Variable Scrollposition horizontal“ |
Variable (ganzzahliger Datentyp, auch als Array). Enthält die Position der horizontalen oder vertikalen Scrollbox. Das Array enthält für jede Darstellungsvariante die Position. Wenn die Visualisierung auf mehreren Darstellungsvarianten läuft, sind die Positionsänderungen voneinander entkoppelt. Beispiel:
Im Beispiel ist die Variable als Array deklariert:
|
|
„Variable Scrollposition vertikal“ |
|
Sie können die Variablen mit einer Einheitenumrechnung kombinieren.
Siehe auch
|
„Deaktivieren des Hintergrundzeichnens“ |
Folge: Zur Laufzeit können Elemente in unerwarteter Reihenfolge dargestellt werden. Beispielsweise kann sich ein animiertes Element zur Laufzeit hinter dem Frame durchschieben.
|
Elementeigenschaft 'Referenzierte Visualisierungen'
Enthält die aktuell konfigurierten Visualisierungsreferenzen als Unterknoten.
|
„Referenzierte Visualisierungen“ |
Die Schaltfläche „Konfigurieren“ öffnet den Dialog „Konfiguration der Frame-Visualisierungen“. Er dient der Verwaltung der referenzierten Visualisierungen. Vorsicht: Visualisierungen können mit Hilfe von „Frame“-Elementen beliebig tief verschachtelt sein. Um den Frame-Auswahltyp „Beliebige Visualisierung umschalten“ problemlos nutzen zu können, darf ein Frame jedoch nicht mehr als 21 referenzierte Visualisierungen enthalten. Sehen Sie hierzu auch die Beschreibung zur „Eingabekonfiguration“ eines Elements: Aktion „Frame-Visualisierung umschalten“. |
|
Liste der aktuell referenzierten Visualisierungen |
Visualisierungen, die über eine Schnittstelle verfügen, haben diese als Unterknoten dargestellt. Dabei wird jede Schnittstellenvariable mit den aktuell zugewiesenen Übergabeparametern aufgelistet. Beispiel:
Tipp: Sie können die Zuweisung der Variablen an eine Schnittstellenvariable hier ändern und das Wertefeld bearbeiten. Oder Sie klicken statt dessen auf die Schaltfläche „Konfigurieren“. |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Farben'
Die Eigenschaften enthalten feste Werte für die Farben.
|
„Farbe“ |
Farbe des Rahmens
Hinweis: Normalzustand ist, wenn die boolesche Variable in der Eigenschaft „Farbvariablen Farbumschlag“ nicht definiert ist oder ihr Wert |
|
„Alarmfarbe“ |
Farbe, mit der das Element während des Alarmzustands gefüllt ist. Hinweis: Alarmzustand ist, wenn der Wert der booleschen Variable in der Eigenschaft
„Farbvariablen Farbumschlag“ |
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparentwert enthält, ist diese Eigenschaft schreibgeschützt. |
Siehe auch
Elementeigenschaft 'Aussehen'
Die Eigenschaften enthalten feste Werte um das Aussehen des Elements zu setzen.
|
„Linienstärke“ |
Wert in Pixel Beispiel: Hinweis: Die Werte |
|
„Linienart“ |
Art der Liniendarstellung
|
Unter der Eigenschaft „Aussehensvariablen“ können Sie Variablen zuweisen, um das Aussehen dynamisch zu steuern. Dann werden die festen Werte hier überschrieben.
Siehe auch
Elementeigenschaft 'Texte'
Die Eigenschaften enthalten Zeichenfolgen zum Beschriften des Elements. Die Zeichenfolge kann zusätzlich einen Platzhalter mit Formatierungsangabe enthalten. Der Platzhalter wird zur Laufzeit mit dem Istwert in der angegebenen Formatierung ersetzt.
CODESYS übernimmt die eingegebenen Texte automatisch in die Textliste „GlobalTextList“. Somit können diese Texte lokalisiert werden.
|
„Text“ |
Zeichenfolge (ohne einfache Anführungszeichen), mit dem das Element beschriftet ist. Mit dem Tastaturkürzel [Strg] + [Eingabe] fügen Sie einen Zeilenumbruch ein. Beispiel: Die Variable, die den Istwert für den Platzhalter enthält, ist in der Eigenschaft „Textvariable Text“ angegeben. |
|
„Tooltip“ |
Zeichenfolge (ohne einfaches Anführungszeichen), die als Tooltip des Elements ausgegeben wird. Mit dem Tastaturkürzel [Strg] + [Eingabe] fügen Sie einen Zeilenumbruch ein. Beispiel: Die Variable, die den Istwert für den Platzhalter enthält, ist in der Eigenschaft „Textvariable Tooltip“ angegeben. |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
„Horizontale Ausrichtung“ |
Horizontale Ausrichtung des Texts innerhalb des Elements. |
|
„Vertikale Ausrichtung“ |
Vertikale Ausrichtung des Texts innerhalb des Elements. |
|
„Textformat“ |
Definition, wie zu lange Texte dargestellt werden
|
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
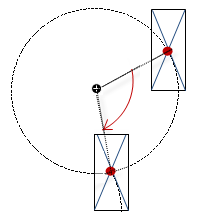
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
„Skalierung“ |
Variable (ganzzahliger Datentyp). Bewirkt eine zentrische Streckung. Beispiel Bezugspunkt ist die Eigenschaft „Zentrum“. Der Wert |
|
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Relative Bewegung'
Die Eigenschaften enthalten Variablen, um das Element zu verschieben. Bezugspunkt ist die Position des Elements (Eigenschaft „Position“). Das Element kann dadurch seine Form ändern.
|
„Bewegung links-oben“ |
|
|
„X“ |
Variable (Ganzzahliger Datentyp). Sie enthält die Anzahl in Pixel, um die die linke Kante horizontal verschoben wird. Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. Beispiel : |
|
„Y“ |
Variable (Ganzzahliger Datentyp). Sie enthält die Anzahl in Pixel, um die die obere Kante vertikal verschoben wird. Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. Beispiel : |
|
„Bewegung rechts-unten“ |
|
|
„X“ |
Variable (Ganzzahliger Datentyp). Sie enthält die Anzahl der Pixel, um die die rechte Kante horizontal verschoben wird. Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts. Beispiel : |
|
„Y“ |
Variable (Ganzzahliger Datentyp). Sie enthält die Anzahl der Pixel, um die die untere Kante vertikal verschoben wird. Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten. Beispiel : |
Siehe auch
Elementeigenschaft 'Textvariablen'
Die Eigenschaften sind Variablen, deren Inhalt eine Formatierungsangabe ersetzt.
|
„Textvariable“ |
Variable (Datentyp konform mit der Formatierungsangabe). Sie enthält das, was an Stelle der Formatierungsangabe ausgegeben wird. Beispiel: Hinweis: Die Formatierungsangabe ist Teil des Textes in der Eigenschaft „Texte Text“. Hinweis: Wenn Sie hier eine Variable vom Typ einer textlistenunterstützten Enumeration
angeben, wird automatisch hinter dem Variablennamen in spitzen Klammern der Name des
Enumerationsdatentyps hinzugefügt. Beispiel: |
|
„Tooltipvariable“ |
Variable (Datentyp konform mit der Formatierungsangabe). Sie enthält das, was an Stelle der Formatierungsangabe ausgegeben wird. Beispiel: Hinweis: Die Formatierungsangabe ist Teil des Textes in der Eigenschaft „Texte Tooltip“. |
Elementeigenschaft 'Dynamische Texte'
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
|
„Textliste“ |
Variable (String) oder Name der Textliste als fester String in einfachen Anführungszeichen Beispiel:
|
|
„Textindex“ |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
|
„Tooltipindex“ |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
Siehe auch
Elementeigenschaft 'Schriftartvariablen'
Die Variablen ermöglichen die Darstellung der Texte dynamisch zu steuern.
|
„Schriftname“ |
Variable ( Beispiel: Die Auswahl an Schriftarten entspricht der im Standarddialog „Schriftart“. |
|
„Größe“ |
Variable (Numerischer Datentyp). Enthält die Schriftgröße in Pixel oder Punkten. Die verwendete Einheit ist hinter dem Variablennamen in spitzen Klammern angegeben.
 Wenn Sie in das Wertefeld klicken, erscheint dort rechts eine Auswahlliste, mit der Sie die Einheit umstellen können. Tipp: Die Größe einer Schriftart ist in Punkten angegeben (Beispiel: Arial 12). Verwenden Sie die Einheit Punkte, wenn die variable Schriftgröße zu einer Schriftart passen soll, beispielsweise wenn in der Eigenschaft „Texteigenschaft Schriftart“ eine Schriftart eingestellt ist. |
|
„Flags“ |
Variable ( Flags:
Hinweis: Sie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung
der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
|
„Zeichensatz“ |
Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung „Skript“ des Standarddialogs „Schriftart“. |
|
„Farbe“ |
Variable ( Beispiel: |
|
„Flags für Textausrichtung“ |
Variable (Ganzzahliger Datentyp). Enthält die Codierung zur Textausrichtung. Beispiel: Codierung:
Hinweis: Sie können die Textausrichtungen kombinieren, indem Sie die Codierung der
Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Tex: |
Feste Werte für die Darstellung der Texte sind in „Texteigenschaften“ gesetzt.
Siehe auch
Elementeigenschaft 'Farbvariablen'
Die Elementeigenschaft wird als Schnittstelle für Projektvariablen verwendet, um zur Laufzeit Farben dynamisch zu steuern.
|
„Farbumschlag“ |
Die Eigenschaft steuert zur Laufzeit den Farbumschlag. Wertebelegung:
Belegung der Eigenschaft:
|
|
„Farbe“ |
Farbvariable für den Rahmen
Voraussetzung: Eigenschaft „Rahmen anzeigen“ ist aktiviert. Hinweis: Der Normalzustand ist gegeben, wenn der Ausdruck in der Eigenschaft „Farbvariablen Farbumschlag“ nicht definiert ist oder den Wert |
|
„Alarmfarbe“ |
Farbvariable für den Rahmen im Alarmzustand
Hinweis: Der Alarmzustand ist gegeben, wenn der Ausdruck in der Eigenschaft „Farbvariablen Farbumschlag“ den Wert |
Der Transparenzanteil des Farbwertes wird nur ausgewertet, wenn die Option „Semitransparentes Zeichnen aktivieren“ des Visualisierungsmanagers aktiv ist.
Aktivieren Sie in der Symbolleiste des Eigenschaftenfensters die Option „Erweitert“. Dann sind alle Elementeigenschaften sichtbar.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Aussehensvariablen'
Die Eigenschaften enthalten Variablen, um das Aussehen des Elements dynamisch zu steuern.
|
„Linienstärke“ |
Variable (ganzzahliger Datentyp). Enthält die Linienstärke in Pixel. Hinweis: Die Werte 0 und 1 führen beide zu einer Linienstärke von einem Pixel. Wenn keine Linie dargestellt werden soll, muss die Eigenschaft „Linienart“ auf die Option „Unsichtbar“ gesetzt sein. |
|
„Linienart“ |
Variable (DWORD). Steuert die Linienart. Codierung:
|
Unter der Eigenschaft „Aussehen“ können feste Werte gesetzt sein, die zur Laufzeit von den dynamischen Variablen überschrieben werden.
Siehe auch
Elementeigenschaft 'Umschaltvariable'
Die Variable steuert die Umschaltung der referenzierten Visualisierungen: Die Variable indiziert eine der referenzierten Frame-Visualisierungen und diese wird im Frame angezeigt. Wenn die Variable ihren Wert ändert, wird auf die neu indizierte Visualisierung umgeschaltet.
|
„Variable“ |
|
Siehe auch
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Eingabekonfiguration'
Die Eigenschaften enthalten die Konfigurationen für die Benutzereingabe bei Maus- oder Tastaturbedienung. Eine Benutzereingabe definiert ein Ereignis und eine oder mehrere Aktionen, die bei Eintreten des Ereignisses ausgeführt werden.
|
Die Schaltfläche „Konfigurieren“ öffnet den Dialog „Eingabekonfiguration“. Dort können Sie eine Benutzereingabe erstellen oder bearbeiten. Unter den Ereignissen werden bereits konfigurierte Benutzereingaben aufgelistet. Sie enthalten jeweils die Aktion, die ausgelöst wird, und in knapper Form deren Einstellung. Beispiel: „ST-Code ausführen“: |
|
|
„OnDialogClosed“ |
Eingabeereignis: Ein Benutzer schließt einen Dialog. |
|
„OnMouseClick“ |
Eingabeereignis: Der Benutzer führt im Elementbereich einen vollständigen Mausklick aus. Er drückt die Maustaste und gibt sie wieder frei. |
|
„OnMouseDown“ |
Eingabeereignis: Der Benutzer drückt die Maustaste. |
|
„OnMouseEnter“ |
Eingabeereignis: Der Benutzer zieht den Mauszeiger auf das Element. |
|
„OnMouseLeave“ |
Eingabeereignis: Der Benutzer zieht den Mauszeiger von einem Element weg. |
|
„OnMouseMove“ |
Eingabeereignis: Der Benutzer bewegt den Mauszeiger innerhalb des Elementbereichs. |
|
„OnMouseUp“ |
Eingabeereignisse:
Hinweis: Dieses CODESYS-spezifische Auslöseverhalten stellt bei Tastelementen das Beenden von Aktionen sicher. Ein Tastelement startet bei „OnMouseDown“ eine Aktion, die bei „OnMouseUp“ beendet wird. Beispielsituation: Ein Visualisierungsbenutzer drückt die Maustaste innerhalb des Elementbereichs des Tastelements und verrutscht dann die Cursorposition so, dass diese außerhalb des Elementbereichs liegt. Die Aktion wird trotzdem beendet, da „OnMouseUp“ auslöst. |
|
„Tasten“ |
Bei Auftreten eines Mausklickereignisses wird in der Applikation die unter „Variable“ festgelegte Variable beschrieben. Die Codierung hängt von den Optionen „FALSE Tasten“ und „Beim Betreten tasten, falls Maus gefangen“ ab. |
|
„Variable“ |
Variable ( Beispiel:
Voraussetzung: Die Option „FALSE Tasten“ ist nicht aktiviert. |
|
„FALSE Tasten“ |
|
|
„Beim Betreten tasten, falls Maus gefangen“ |
Sobald der Benutzer den Mauszeiger in den Elementbereich zurückbewegt, ist der Wert
wieder |
|
„Umschalten“ |
Bei Auftreten eines Mausklickereignisses wird die Variable gesetzt und bei Beenden des Mausklickereignisses zurückgesetzt. |
|
„Variable“ |
Variable ( Wenn der Benutzer die Maustaste freigibt und dabei der Mauszeiger außerhalb des Elementbereich ist, liegt kein Beenden des Mausklickereignisses vor und der Wert wird nicht umgeschaltet. Tipp: Der Benutzer kann damit eine begonnene Umschalteingabe abbrechen, indem er den Mauszeiger aus den Elementbereich zieht. |
|
„Umschalten beim Loslassen, falls Maus gefangen“ |
|
|
„Tastaturkürzel“ |
Tastaturkürzel auf dem Element, um bestimmte Eingabeaktionen auszulösen. Bei Eintreten des Tastaturkürzel-Ereignisses werden die unter der Eigenschaft „Ereignis(se)“ angegebenen Eingabeaktionen ausgelöst. Dabei ist nicht die Eingabeaktion selbst angegeben, sondern das Mauseingabeereignis, das auch zu dieser Eingabeaktion führt. |
|
„Taste“ |
Taste, bei deren Drücken eine Eingabeaktion folgt. Beispiel: [T] Hinweis: Die folgenden Eigenschaften erscheinen, wenn eine Taste ausgewählt wird. |
|
„Ereignis(se)“ |
|
|
„Umschalten“ |
Beispiel: [Umschalt] + [T] |
|
„Steuerung“ |
Beispiel: [Strg] + [T] |
|
„Alt“ |
Beispiel: [Alt] + [T] |
In der Registerkarte „Tastaturkonfiguration“ sind alle Tastaturkürzel und deren Folgeaktionen aufgelistet, die in der Visualisierung konfiguriert sind.
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 : Feste Größe. Dabei wird nur der Teil der referenzierten Visualisierung dargestellt,
der in den Rahmen passt.
: Feste Größe. Dabei wird nur der Teil der referenzierten Visualisierung dargestellt,
der in den Rahmen passt. : Der Hintergrund wird gezeichnet. Die nicht animierten Elemente der referenzierten
Visualisierung werden dabei als Hintergrundbitmap gezeichnet, um die Performance der
Visualisierung zu optimieren.
: Der Hintergrund wird gezeichnet. Die nicht animierten Elemente der referenzierten
Visualisierung werden dabei als Hintergrundbitmap gezeichnet, um die Performance der
Visualisierung zu optimieren. : Auswahlliste mit Stilfarben erscheint
: Auswahlliste mit Stilfarben erscheint : Standarddialog
: Standarddialog  , um den Platzhalter
, um den Platzhalter 