Symbol:

Kategorie: „Basis“
Die Elemente „Polygon“, „Linienzug“ und „Bézierkurve“ sind vom gleichen Elementtyp. Sie können durch Ändern der Eigenschaft „Elementtyp“ in die anderen Typen konvertiert werden.
Elemente können mittels Drag&Drop in den Editor gezogen werden. Dabei wird das Element mit fünf Punkten gezeichnet: Punkte [0] bis [4].
Weitere Positionen werden folgendermaßen hinzugefügt: Bewegen Sie den Mauszeiger über einen Eckpunkt; dabei ändert sich der Mauszeiger. Wenn Sie nun [Strg] gedrückt halten, während Sie die linke Maustaste klicken, wird ein weiterer Punkt erzeugt. Sie können einen Punkt löschen, indem Sie die [Umschalttaste] + [Strg] gedrückt halten, während Sie auf den selektierten Punkt klicken.
Alternativ können Sie das Element im Werkzeugbereich anwählen und anschließend mehrfach in den Editor klicken. Dabei wird eine Verbindungslinie von einem Punkt zum anderen gezeichnet. Beenden Sie das Element mit einem Doppelklick links oder Einfachklick rechts.
Elementeigenschaften
|
„Elementname“ |
Optional. Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. Beispiel: |
|
„Elementtyp“ |
|
Elementeigenschaft 'Position'
Die folgenden Eigenschaften definieren die Position der Eckpunkte des Elements im Fenster der Visualisierung. Sie beziehen sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„Punkte“ |
[0]..[n]: Koordinaten der Eckpunkte Angabe in Pixel Tipp: Die Werte können auch geändert werden, indem Sie im Editor die Symbole |
|
„Winkel“ |
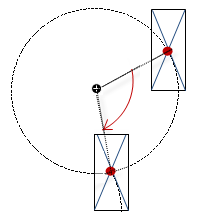
Statischer Drehwinkel in Grad. Beispiel: Das Element wird im Editor gedreht dargestellt. Rotationspunkt ist das Zentrum des Elements. Ein positiver Wert bewirkt eine Rechtsdrehung. Tipp: Sie können den Wert im Editor ändern, indem Sie das Element am Griff fokussieren.
Wenn der Cursor daraufhin als Drehpfeil  (1): Griff Hinweis: Wenn zusätzlich in der Eigenschaft „Absolute Bewegung Innere Rotation“ ein dynamischer Drehwinkel konfiguriert ist, werden zur Laufzeit der statische und der dynamische Drehwinkel addiert. Der statische Drehwinkel fungiert als Offset. |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Farben'
|
„Normalzustand“ |
Der Normalzustand ist vorhanden, wenn die Variable in „Farbvariablen Farbumschlag“ nicht definiert ist oder den Wert |
|
„Rahmenfarbe“ |
Rahmen- und Füllfarbe für den entsprechenden Zustand der Variable. |
|
„Füllfarbe“ |
|
|
„Transparenz“ |
Transparenzwert (255 bis 0), der die Durchsichtigkeit der zugehörigen Farbe festlegt Beispiel 255: Die Farbe ist deckend. 0: Die Farbe ist voll transparent. |
|
„Alarmzustand“ |
Der Alarmzustand ist vorhanden, wenn die Variable in „Farbvariablen Farbumschlag“ den Wert |
|
„Farbverlauf verwenden“ |
|
|
„Farbverlaufsauswahl“ |
Der Dialog „Farbverlaufseditor“ öffnet sich. |
Siehe auch
Elementeigenschaft 'Aussehen'
Die Eigenschaften enthalten feste Werte um das Aussehen des Elements zu setzen.
|
„Linienstärke“ |
Wert in Pixel Beispiel: Hinweis: Die Werte |
|
„Füllart“ |
Wie das Element gefüllt ist.
|
|
„Linienart“ |
Art der Liniendarstellung
|
Sie können unter der Eigenschaft „Aussehensvariablen“ Variablen zuweisen, um das Aussehen dynamisch zu steuern. Die festen Werte hier werden dann überschrieben.
Siehe auch
Elementeigenschaft 'Texte'
Die Eigenschaften enthalten Zeichenfolgen zum Beschriften des Elements. Die Zeichenfolge kann zusätzlich einen Platzhalter mit Formatierungsangabe enthalten. Der Platzhalter wird zur Laufzeit mit dem Istwert in der angegebenen Formatierung ersetzt.
CODESYS übernimmt die eingegebenen Texte automatisch in die Textliste „GlobalTextList“. Somit können diese Texte lokalisiert werden.
|
„Text“ |
Zeichenfolge (ohne einfache Anführungszeichen), mit dem das Element beschriftet ist. Mit dem Tastaturkürzel [Strg] + [Eingabe] fügen Sie einen Zeilenumbruch ein. Beispiel: Die Variable, die den Istwert für den Platzhalter enthält, ist in der Eigenschaft „Textvariable Text“ angegeben. |
|
„Tooltip“ |
Zeichenfolge (ohne einfaches Anführungszeichen), die als Tooltip des Elements ausgegeben wird. Mit dem Tastaturkürzel [Strg] + [Eingabe] fügen Sie einen Zeilenumbruch ein. Beispiel: Die Variable, die den Istwert für den Platzhalter enthält, ist in der Eigenschaft „Textvariable Tooltip“ angegeben. |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
„Horizontale Ausrichtung“ |
Horizontale Ausrichtung des Texts innerhalb des Elements. |
|
„Vertikale Ausrichtung“ |
Vertikale Ausrichtung des Texts innerhalb des Elements. |
|
„Textformat“ |
Definition, wie zu lange Texte dargestellt werden
|
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
„Rotation“ |
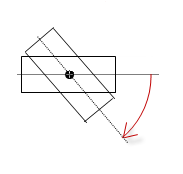
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
„Skalierung“ |
Variable (ganzzahliger Datentyp). Bewirkt eine zentrische Streckung. Beispiel Bezugspunkt ist die Eigenschaft „Zentrum“. Der Wert |
|
|
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
|
„REAL-Werte verwenden“ |
Hinweis: Nur verfügbar, wenn die Verwendung von REAL-Koordinaten vom Gerät unterstützt wird.
Die Option ermöglicht das individuelle Verfeinern des Zeichnens eines Elements, beispielsweise um eine flüssigere Drehung zu visualisieren. Tipp: Wenn auf einer konkreten Visualisierungsplattform eine horizontale oder vertikale Linie unscharf gezeichnet wird, kann dies durch eine Verschiebung um 0.5px in Richtung der Liniendicke korrigiert werden |
|
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Dynamische Punkte'
|
„Array von Punkten“ |
Variable ( Die Variable, die der Eigenschaft „Anzahl Punkte“ zugeordnet ist, enthält die Anzahl an Arrayelementen und damit die Anzahl an Eckpunkten. Beispiel: |
|
„Anzahl Punkte“ |
Variable (ganzzahliger Datentyp): Enthält die Anzahl an Arrayelementen und damit die Anzahl an Eckpunkten, mit denen das Element dargestellt wird. Beispiel:
Im Beispiel hat das Element 24 Punkte. Diese Festlegung ist nötig, weil die Definition der einzelnen Punkte über einen Zeiger erfolgt und dies nicht erlaubt, die Anzahl der Punkte zu steuern. Hinweis: Damit ist es beispielsweise möglich, die Darstellung des Elements dynamisch anzupassen, indem die Anzahl der Eckpunkte aktualisiert wird |
Elementeigenschaft 'Textvariablen'
Die Eigenschaften sind Variablen, deren Inhalt eine Formatierungsangabe ersetzt.
|
„Textvariable“ |
Variable (Datentyp konform mit der Formatierungsangabe). Sie enthält das, was an Stelle der Formatierungsangabe ausgegeben wird. Beispiel: Hinweis: Die Formatierungsangabe ist Teil des Textes in der Eigenschaft „Texte Text“. Hinweis: Wenn Sie hier eine Variable vom Typ einer textlistenunterstützten Enumeration
angeben, wird automatisch hinter dem Variablennamen in spitzen Klammern der Name des
Enumerationsdatentyps hinzugefügt. Beispiel: |
|
„Tooltipvariable“ |
Variable (Datentyp konform mit der Formatierungsangabe). Sie enthält das, was an Stelle der Formatierungsangabe ausgegeben wird. Beispiel: Hinweis: Die Formatierungsangabe ist Teil des Textes in der Eigenschaft „Texte Tooltip“. |
Elementeigenschaft 'Dynamische Texte'
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
|
„Textliste“ |
Variable (String) oder Name der Textliste als fester String in einfachen Anführungszeichen Beispiel:
|
|
„Textindex“ |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
|
„Tooltipindex“ |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
Siehe auch
Elementeigenschaft 'Schriftartvariablen'
Die Variablen ermöglichen die Darstellung der Texte dynamisch zu steuern.
|
„Schriftname“ |
Variable ( Beispiel: Die Auswahl an Schriftarten entspricht der im Standarddialog „Schriftart“. |
|
„Größe“ |
Variable (Numerischer Datentyp). Enthält die Schriftgröße in Pixel oder Punkten. Die verwendete Einheit ist hinter dem Variablennamen in spitzen Klammern angegeben.
 Wenn Sie in das Wertefeld klicken, erscheint dort rechts eine Auswahlliste, mit der Sie die Einheit umstellen können. Tipp: Die Größe einer Schriftart ist in Punkten angegeben (Beispiel: Arial 12). Verwenden Sie die Einheit Punkte, wenn die variable Schriftgröße zu einer Schriftart passen soll, beispielsweise wenn in der Eigenschaft „Texteigenschaft Schriftart“ eine Schriftart eingestellt ist. |
|
„Flags“ |
Variable ( Flags:
Hinweis: Sie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung
der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
|
„Zeichensatz“ |
Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung „Skript“ des Standarddialogs „Schriftart“. |
|
„Farbe“ |
Variable ( Beispiel: |
|
„Flags für Textausrichtung“ |
Variable (Ganzzahliger Datentyp). Enthält die Codierung zur Textausrichtung. Beispiel: Codierung:
Hinweis: Sie können die Textausrichtungen kombinieren, indem Sie die Codierung der
Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Tex: |
Feste Werte für die Darstellung der Texte sind in „Texteigenschaften“ gesetzt.
Siehe auch
Elementeigenschaft 'Farbvariablen'
Die Elementeigenschaft wird als Schnittstelle für Projektvariablen verwendet, um zur Laufzeit Farben dynamisch zu steuern.
|
„Farbumschlag“ |
Die Eigenschaft steuert zur Laufzeit den Farbumschlag. Wertebelegung:
Zuweisungsmöglichkeiten:
|
|
„Normalzustand“ „Alarmzustand“ |
Die darunter angeordneten Eigenschaften steuern die Farbe zustandsabhängig. Der Normalzustand
ist gegeben, wenn die Variable in „Farbvariablen“, „Farbumschlag“ nicht definiert ist oder den Wert |
|
„Rahmenfarbe“ |
Zuweisungsmöglichkeiten:
|
|
„Füllfarbe“ |
Zuweisungsmöglichkeiten:
|
Der Transparenzanteil des Farbwertes wird nur ausgewertet, wenn die Option „Semitransparentes Zeichnen aktivieren“ des Visualisierungsmanagers aktiv ist.
Aktivieren Sie in der Symbolleiste des Eigenschaftenfensters die Option „Erweitert“. Dann sind alle Elementeigenschaften sichtbar.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Aussehensvariablen'
Die Eigenschaften enthalten IEC-Variablen, um das Aussehen des Elements dynamisch zu steuern.
|
„Linienstärke“ |
Variable (ganzzahliger Datentyp). Enthält die Linienstärke in Pixel. |
|
„Füllart“ |
Variable (DWORD). Steuert, ob die Füllfarbe des Elements sichtbar ist.
|
|
„Linienart“ |
Variable (DWORD). Steuert die Linienart. Codierung:
|
Unter der Eigenschaft „Aussehen“ können feste Werte gesetzt sein, die zur Laufzeit von den dynamischen Variablen überschrieben werden.
Siehe auch
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Eingabekonfiguration'
Die Eigenschaften enthalten die Konfigurationen für die Benutzereingabe bei Maus- oder Tastaturbedienung. Eine Benutzereingabe definiert ein Ereignis und eine oder mehrere Aktionen, die bei Eintreten des Ereignisses ausgeführt werden.
|
Die Schaltfläche „Konfigurieren“ öffnet den Dialog „Eingabekonfiguration“. Dort können Sie eine Benutzereingabe erstellen oder bearbeiten. Unter den Ereignissen werden bereits konfigurierte Benutzereingaben aufgelistet. Sie enthalten jeweils die Aktion, die ausgelöst wird, und in knapper Form deren Einstellung. Beispiel: „ST-Code ausführen“: |
|
|
„OnDialogClosed“ |
Eingabeereignis: Ein Benutzer schließt einen Dialog. |
|
„OnMouseClick“ |
Eingabeereignis: Der Benutzer führt im Elementbereich einen vollständigen Mausklick aus. Er drückt die Maustaste und gibt sie wieder frei. |
|
„OnMouseDown“ |
Eingabeereignis: Der Benutzer drückt die Maustaste. |
|
„OnMouseEnter“ |
Eingabeereignis: Der Benutzer zieht den Mauszeiger auf das Element. |
|
„OnMouseLeave“ |
Eingabeereignis: Der Benutzer zieht den Mauszeiger von einem Element weg. |
|
„OnMouseMove“ |
Eingabeereignis: Der Benutzer bewegt den Mauszeiger innerhalb des Elementbereichs. |
|
„OnMouseUp“ |
Eingabeereignisse:
Hinweis: Dieses CODESYS-spezifische Auslöseverhalten stellt bei Tastelementen das Beenden von Aktionen sicher. Ein Tastelement startet bei „OnMouseDown“ eine Aktion, die bei „OnMouseUp“ beendet wird. Beispielsituation: Ein Visualisierungsbenutzer drückt die Maustaste innerhalb des Elementbereichs des Tastelements und verrutscht dann die Cursorposition so, dass diese außerhalb des Elementbereichs liegt. Die Aktion wird trotzdem beendet, da „OnMouseUp“ auslöst. |
|
„Tasten“ |
Bei Auftreten eines Mausklickereignisses wird in der Applikation die unter „Variable“ festgelegte Variable beschrieben. Die Codierung hängt von den Optionen „FALSE Tasten“ und „Beim Betreten tasten, falls Maus gefangen“ ab. |
|
„Variable“ |
Variable ( Beispiel:
Voraussetzung: Die Option „FALSE Tasten“ ist nicht aktiviert. |
|
„FALSE Tasten“ |
|
|
„Beim Betreten tasten, falls Maus gefangen“ |
Sobald der Benutzer den Mauszeiger in den Elementbereich zurückbewegt, ist der Wert
wieder |
|
„Umschalten“ |
Bei Auftreten eines Mausklickereignisses wird die Variable gesetzt und bei Beenden des Mausklickereignisses zurückgesetzt. |
|
„Variable“ |
Variable ( Wenn der Benutzer die Maustaste freigibt und dabei der Mauszeiger außerhalb des Elementbereich ist, liegt kein Beenden des Mausklickereignisses vor und der Wert wird nicht umgeschaltet. Tipp: Der Benutzer kann damit eine begonnene Umschalteingabe abbrechen, indem er den Mauszeiger aus den Elementbereich zieht. |
|
„Umschalten beim Loslassen, falls Maus gefangen“ |
|
|
„Tastaturkürzel“ |
Tastaturkürzel auf dem Element, um bestimmte Eingabeaktionen auszulösen. Bei Eintreten des Tastaturkürzel-Ereignisses werden die unter der Eigenschaft „Ereignis(se)“ angegebenen Eingabeaktionen ausgelöst. Dabei ist nicht die Eingabeaktion selbst angegeben, sondern das Mauseingabeereignis, das auch zu dieser Eingabeaktion führt. |
|
„Taste“ |
Taste, bei deren Drücken eine Eingabeaktion folgt. Beispiel: [T] Hinweis: Die folgenden Eigenschaften erscheinen, wenn eine Taste ausgewählt wird. |
|
„Ereignis(se)“ |
|
|
„Umschalten“ |
Beispiel: [Umschalt] + [T] |
|
„Steuerung“ |
Beispiel: [Strg] + [T] |
|
„Alt“ |
Beispiel: [Alt] + [T] |
In der Registerkarte „Tastaturkonfiguration“ sind alle Tastaturkürzel und deren Folgeaktionen aufgelistet, die in der Visualisierung konfiguriert sind.
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 an eine andere Stelle ziehen.
an eine andere Stelle ziehen. dargestellt wird, können Sie das Element wie am Griff haltend um sein Zentrum drehen.
dargestellt wird, können Sie das Element wie am Griff haltend um sein Zentrum drehen. : Das Element wird mit einem Farbverlauf zweier Farben gezeichnet.
: Das Element wird mit einem Farbverlauf zweier Farben gezeichnet. : Dialog
: Dialog  : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten , um den Platzhalter
, um den Platzhalter 