Symbol:

Kategorie: „Spezielle Steuerelemente“
Das Element stellt den grafischen Verlauf von Variablenwerten dar. Zusätzlich können Variablen zur Steuerung der Ansicht konfiguriert werden.
Elementeigenschaften
|
„Elementname“ |
Zum Beispiel |
|
„Datenquelle“ |
Speicherort, wo die Tracedaten gepuffert werden.
|
|
„Applikation“ |
Applikation, in der die Datenerfassung erfolgt.
Voraussetzung: Sie haben in der Eigenschaft „Datenquelle“ auf eine entfernte Datenquelle (nicht „<Lokale Applikation>“) verwiesen. |
|
„Elementtyp“ |
„Trace“ |
|
„Trace“ |
|
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
|
Tipp: Die Werte in „X“, „Y“, „Breite“und „Höhe“ können auch geändert werden, indem Sie im Editor das entsprechende Symbole |
|
|
„Winkel“ |
Statischer Drehwinkel in Grad Beispiel: Das Element wird im Editor gedreht dargestellt. Rotationspunkt ist das Zentrum des Elements. Ein positiver Wert bewirkt eine Rechtsdrehung. Tipp: Sie können den Wert im Editor ändern, indem Sie das Element am Griff fokussieren.
Wenn der Cursor daraufhin als Drehpfeil  (1): Griff Hinweis: Wenn zusätzlich in der Eigenschaft „Absolute Bewegung Innere Rotation“ ein dynamischer Drehwinkel konfiguriert ist, werden zur Laufzeit der statische und der dynamische Drehwinkel addiert. Der statische Drehwinkel fungiert als Offset. |
|
„Cursor anzeigen“ |
|
|
„Bestehenden Trace überschreiben“ |
|
|
„Zahlenformat“ |
Zahlenformat der Werte im Tooltip in printf-Syntax (beispielsweise %d, %5.2f). |
Elementeigenschaft 'Steuervariablen'
Die Steuervariablen werden automatisch zugewiesen, wenn Sie den Befehl „Elemente für Tracesteuerung einfügen“ ausführen.
|
„Trigger zurücksetzen“ |
Variable ( Standardsteuervariable:
|
|
„Trace starten“ |
Variable ( Standardsteuervariable:
|
|
„Trace anhalten“ |
Variable ( Standardsteuervariable:
|
|
„Trace in Datei speichern“ |
|
|
„Trace speichern“ |
Variable ( Standardsteuervariable:
|
|
„Dateiname“ |
Variable ( Standardvariable: |
|
„Trace aus Datei laden“ |
|
|
„Trace laden“ |
Variable ( Standardvariable:
Hinweis: Eine Tracekonfiguration kann nur unter speziellen Bedingungen aus einer Datei geladen werden: Die Datei muss mit genau der (laufenden) Applikation erstellt worden sein, mit der sie nun geladen werden soll. Eine Änderung der laufenden Applikation (beispielsweise durch einen erneuten Download) hat zur Folge, dass eine zuvor aus ihr erstellte Datei nicht mehr eingelesen werden kann. Auch externe manuelle Änderungen in der Datei können dies verhindern: Sie dürfen dabei nur Konfigurationseinstellungen editieren, die sich auf die Darstellung der Variablen auswirken. Wenn Sie direkt Variablendefinitionen ändern (beispielsweise durch Ersetzen von Variable x durch Variable y), kann die Datei nicht mehr geladen werden. |
|
„Dateiname“ |
Variable ( Standardvariable: |
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
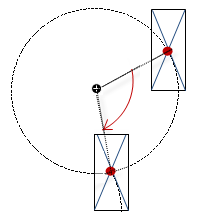
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
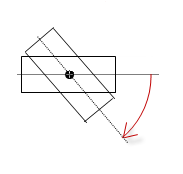
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch







 :
: : Listet alle Applikationen auf, die unter der Datenquelle vorhanden sind.
: Listet alle Applikationen auf, die unter der Datenquelle vorhanden sind.
 an eine andere Stelle ziehen.
an eine andere Stelle ziehen. dargestellt wird, können Sie das Element wie am Griff haltend um sein Zentrum drehen.
dargestellt wird, können Sie das Element wie am Griff haltend um sein Zentrum drehen. : Ein Cursor (vertikale Linie) wird an der Mausposition angezeigt. Die Trigger- und
Variablenwerte, auf die der Cursor zeigt, werden als Tooltip angezeigt.
: Ein Cursor (vertikale Linie) wird an der Mausposition angezeigt. Die Trigger- und
Variablenwerte, auf die der Cursor zeigt, werden als Tooltip angezeigt.