标志

类别“通用控制”
该元素在选项卡中显示选定的可视化内容。标签页可通过标签页眉使用,无需配置输入配置。可视化用户可通过点击标签页眉在可视化之间进行切换。
元素属性
|
“元素名称” |
例如 可选 提示为元素指定单独的名称,以便在元素列表中更快地找到它们。 |
|
“元素类型” |
“标签” |
|
“标签宽度” |
选项卡的宽度(像素)。如果没有空间容纳所有标签页眉,则会添加一个滚动条。 例如 |
|
“标签高度” |
标签页的高度(像素)
|
|
“缩放类型” |
引用可视化高度和宽度的缩放方法。
|
|
“停用背景绘图” |
结果在运行时,元素可以以任何顺序显示,例如,当一个元素在运行时移动到框架后面时。
该属性不适用于以下设置:
|
元素属性 "滚动条设置
属性包括滚动条中滚动框位置的变量。您可以在应用程序中处理滚动框位置的数据。
|
要求:“缩放类型” 属性为“固定和可滚动” 。 |
|
|
“水平滚动位置可变” |
变量(整数数据类型,也可为数组)。包括水平或垂直滚动框的位置。该数组包含每个显示变量的位置。如果可视化功能在多个显示类型上运行,则位置变化会相互断开。 示例:
在本例中,变量被声明为数组:
|
|
“滚动位置变量,垂直” |
|
另见
元素属性 "引用
|
“参考资料” |
单击“Configure” 可打开“Frame Configuration” 对话框。您可以在这里选择现有的可视化。 选定的可视化参考资料显示在属性中。 这里列出了部分可视化参考资料,作为从属属性。 |
|
可视化参考文件名称(例如: |
|
|
“标题” |
选项卡标题(例如: |
|
“图像 ID” |
主题中的图片 ID 示例: |
|
可视化参照的界面参数 例如 |
如果可视化有一个界面,那么其参数将作为下级属性显示在这里。 变量(数据类型与接口参数的数据类型一致)。包括可视化实例化的初始化值。 |
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
元素属性 "开关帧变量
|
“可变” |
变量(整数数据类型)。指定活动可视化的索引。 示例: 小贴士“框架配置” 对话框包括所选可视化的列表。可视化内容在列表中按数字顺序自动排序。 |
另见
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
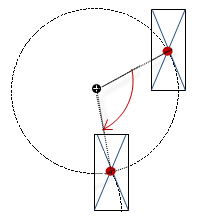
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
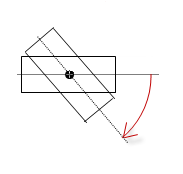
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
示例: |
|
“停用输入” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
另见







 :为了优化可视化的性能,引用的可视化非动画元素将显示为背景图像。
:为了优化可视化的性能,引用的可视化非动画元素将显示为背景图像。 :停用背景显示,以防止出现上述行为
:停用背景显示,以防止出现上述行为