元素属性
|
“元素名称” |
例如 |
|
“元素类型” |
“柱状图” |
|
“数据数组” |
一维数组,数据显示在直方图中。 例如 |
元素属性 "数组的子范围
|
“使用子范围” |
|
|
“起始索引” |
有显示值的第一个数组索引。 要求:“使用子范围” 已激活。 |
|
“结束索引” |
有显示值的最后一个数组索引。 要求:“使用子范围” 已激活。 |
|
“显示类型” |
|
|
“线宽” |
以像素为单位 要求:“曲线” 被选为“显示类型” 。 |
|
“显示水平线” |
请注意:并非所有可视化样式都具有此属性。此元素属性不适用于具有条纹背景的可视化样式(例如:"......"):“扁平式” )。 |
|
“相对条形宽度” |
介于
|
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
元素属性 "比例
|
“刻度启动” |
刻度的最小值和元素数值范围的下限。 例如
|
|
“可变” |
变量(整数数据类型)。包含刻度起始点。 例如 |
|
“刻度末端” |
刻度的最大值和元素数值范围的上限。 例如
|
|
“可变” |
变量(整数数据类型)。包含刻度末端。 例如 |
|
“主要规模” |
粗略刻度上两个数值之间的距离。 例如
|
|
“可变” |
变量(整数数据类型)。包含距离。 例如 |
|
“分量表” |
精细刻度上两个数值之间的距离。 您可以通过将值设置为 例如
|
|
“可变” |
变量(整数数据类型)。包含间距。 例如 |
|
“比例颜色” |
比例线的颜色
|
|
“基准线” |
直方图水平基线所在主刻度的值。 条形图从基线开始绘制。 |
示例
上表中作为示例的变量需要有效的声明。
PROGRAM PLC_PRG VAR iScaleStart : INT := 0; iScaleEnd : INT := 120; iMainScale : INT := 20; iSubScale : INT := 5; END_VAR
元素属性 "标签
|
“Unit” |
元素中显示的文本。 示例:显示单位为 m/s。 |
|
“字体” |
标签字体(例如:刻度编号)。 从下拉列表中选择,或点击 按钮。 |
|
“刻度格式(C 语言语法)” |
以 "printf "语法缩放的数值 例如 |
|
“标签最大文字宽度” |
定义标尺标签最大宽度的可选值。 请注意:只有当自动调整没有达到预期效果时,才可更改该值。 |
|
“标签文字高度” |
可选值,用于定义标尺标签的最大高度。 请注意:只有当自动调整没有达到预期效果时,才可更改该值。 |
|
“字体颜色” |
从下拉列表中选择,或点击 |
元素属性 "颜色
|
“图表颜色” |
正常状态下条形图的颜色。 请注意:当阵列元件的当前值不符合警报条件时,正常状态生效。 |
|
“报警值” |
警报阈值 |
|
“报警条件” |
如果数组元件的当前值满足警报条件,则设置警报条件。
|
|
“报警颜色” |
报警状态下条形图的颜色。 |
|
“使用颜色区域” |
|
|
“颜色区域” |
|
|
“创建新的” |
新增颜色区域。 |
|
“删除” |
颜色区域将从列表中删除。 |
|
“区域开始” |
直方图“Scale” 上的起始值,颜色区域从这里开始。 |
|
“区域结束” |
直方图“Scale” 上的端值,颜色区域在此结束。 |
|
“颜色” |
用于显示区域的颜色。 |
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
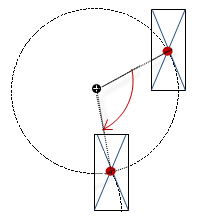
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
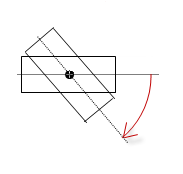
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|








 :直方图中只显示阵列的一部分。
:直方图中只显示阵列的一部分。  :
: :
: :打开一个包含颜色名称的下拉列表。
:打开一个包含颜色名称的下拉列表。