Symbol:

Category: “Basic”
The element draws a pie of any angle.
Element properties
|
“Element name” |
Example: Optional Hint: Assign individual names for elements so that they are found faster in the element list. |
|
“Type of element” |
“Pie” |
Element property 'Position'
The position defines the location and size of the element in the visualization window. This is based on the Cartesian coordinate system. The origin is located at the upper left corner of the window. The positive horizontal x-axis runs to the right. The positive vertical y-axis runs downwards.
|
“X” |
The x-coordinate of the upper left corner of the element Specified in pixels Example: |
|
“Y” |
The y-coordinate of the upper left corner of the element Specified in pixels Example: |
|
“Width” |
Specified in pixels Example: |
|
“Height” |
Specified in pixels Example: |
|
Tip: You can change the values in “X”, “Y”, “Width”, and “Height” by dragging the corresponding symbols |
|
|
“Angle” |
Static angle of rotation (in degrees). Example: The element is displayed rotated in the editor. The point of rotation is the center of the element. A positive value rotates clockwise. Tip: You can change the value in the editor by focusing the element to the handle.
When the cursor is displayed as a rotating arrow  (1): Handle Note: If a dynamic angle of rotation is also configured in the property “Absolute movement Internal rotation”, then the static and dynamic angles of rotation are added in runtime mode. The static angle of rotation acts as an offset. |
|
“Begin” |
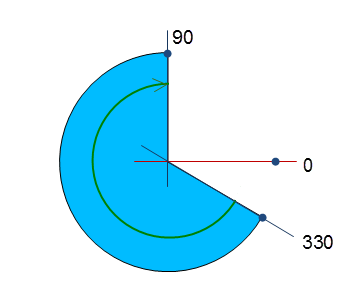
Start angle of the pie. If you also define a variable for the start, then the start angle is calculated from the sum of the values for “Begin” and “Variable for begin”. |
Example:
 |
|
“End” |
End angle of the pie. If you also define a variable for the end, then the end angle is calculated from the sum of the values for “End” and “Variable for end”. The pie is drawn clockwise from the start angle to the end angle. |
|
|
“Variable for begin” |
The start of the sector is defined dynamically by a variable. |
|
|
“Variable for end” |
The end of the sector is defined dynamically by a variable. |
|
|
“Only show circle line” |
|
|
Element property 'Center'
|
“X” |
Display of the center coordinates. You cannot modify these values here in the properties. If the Pie is selected in the editor, then the center of the Pie (as well as the center
of the enveloping box) is visualized with the symbol  The center coordinates change when you move the center symbol |
|
“Y” |
Element property 'Colors'
|
“Normal state” |
The normal state is in effect if the variable in “Color variables Toggle color” is not defined or it has the value |
|
“Frame color” |
Frame and fill color for the corresponding state of the variable. |
|
“Fill color” |
|
|
“Transparency” |
Transparency value (0 to 255) for defining the transparency of the selected color. Example: 255: The color is opaque. 0: The color is completely transparent. |
|
“Alarm state” |
The alarm state is in effect if the variable in “Color variables Toggle color” has the value |
|
“Use gradient color” |
|
|
“Gradient setting” |
The “Gradient editor” dialog box opens. |
See also
Element property 'Appearance'
The properties contain fixed values for setting the look of the element.
|
“Line width” |
Value in pixels Example: Note: The values |
|
“Fill attributes” |
The way in which the element is filled.
|
|
“Line style” |
Type of line representation
|
You can assign variables in the “Appearance variables” property for controlling the appearance dynamically. The fixed values here are overwritten.
Element property 'Texts'
The properties contains character strings for labeling the element. The character string can also contain a placeholder with a format definition. In runtime mode, the placeholder is replaced by the current value in the specified format.
CODESYS accepts the specified texts automatically into the “GlobalTextList” text list. Therefore, these texts can be localized.
|
“Text” |
Character string (without single straight quotation marks) for the labeling the element. Add a line break by pressing the keyboard shortcut [Ctrl] + [Enter]. Example: The variable that contains the current value for the placeholder is specified in the property “Text variable Text”. |
|
“Tooltip” |
Character string (without single straight quotation marks) that is displayed as the tooltip of an element. Example: The variable that contains the current value for the placeholder is specified in the property “Text variable Tooltip”. |
Element property 'Text properties'
The properties contain fixed values for the text properties.
|
“Horizontal alignment” |
Horizontal alignment of the text within the element. |
|
“Vertical alignment” |
Vertical alignment of the text within the element. |
|
“Text format” |
Definition for displaying texts that are too long
|
|
“Font” |
Example: “Default”
|
|
“Font color” |
Example: “Black”
|
|
“Transparency” |
Whole number (value range from Example:
Please note: If the color is a style color and already has a transparency value, then this property is write-protected. |
Element property 'Absolute movement'
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. In runtime mode, the entire element is moved.
|
“Movement” |
||
|
“X” |
Variable (integer data type). Defines the X position (in pixels). Example: Increasing this value in runtime mode moves the element to the right. |
|
|
“Y” |
Variable (integer data type). Defines the Y position (in pixels). Example: Increasing this value in runtime mode moves the element downwards. |
|
|
“Scaling” |
Variable (integer data type). Causes centric stretching. Example: The reference point is the “Center” property. The value |
|
|
“Interior rotation” |
Variable (integer data type). Defines the angle of rotation (in degrees). Example: In runtime mode, the element rotates about the point of rotation specified in “Center” according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise. The rotation point is shown as the If a static angle of rotation is specified in “Position Angle”, then the static angle of rotation and the angle of rotation are added. |
 |
You can link the variables to a unit conversion.
The “X”, “Y”, and “Interior rotation” properties are supported by the "Client Animation" functionality.
See also
Element property 'Text variables'
These properties are variables with contents that replace a format definition.
|
“Text variable” |
Variable (data type compliant with the format definition). It contains what is printed instead of the format definition. Example: Note: The format definition is part of the text in the property “Texts Text”. Note: If you specify a variable of type enumeration with text list support, then the
name of the enumeration data type is added automatically in angle brackets after the
variable name. Example: |
|
“Tooltip variable” |
Variable (data type compliant with the format definition). It contains what is printed instead of the format definition. Example: Note: The format definition is part of the text in the property “Texts Tooltip”. |
Element property 'Dynamic texts'
Dynamic texts are variably indexed texts of a text list. At runtime, the text is displayed that is currently indexed in the variable.
|
“Text list” |
Variable (string) or name of the text list as a fixed string in single straight quotation marks. Example:
|
|
“Text index” |
Text list ID. This refers to the desired output text.
|
|
“Tooltip index” |
Text list ID. This refers to the desired output text.
|
See also
Element property 'Font variables'
The variables allow for dynamic control of the text display.
|
“Font name” |
Variable ( Example: The selection of fonts corresponds to the default “Font” dialog. |
|
“Size” |
Variable (numeric data type). Contains the font size (in pixels or points). The applied unit is specified in brackets after the variable name.
 If you click in the value field, a drop-down list opens on the right for setting the unit. Hint: The font size is specified in points (example: Arial 12). Use points when the variable font size should match a font, for example if a font is set in the property “Text property Font”. |
|
“Flags” |
Variable ( Flags:
Note: You can combine the font displays by adding the coding of the flags. For example,
a bold and underlined text: |
|
“Character set” |
Variable ( The selection of character set numbers corresponds to the “Script” setting of the standard “Font” dialog. |
|
“Color” |
Variable ( Example: |
|
“Flags for text alignment” |
Variable (integer data type). Contains the coding for text alignment. Example: Coding:
Note: You can combine the text alignments by adding the coding of the flags. For example,
a vertical and horizontal centered text: |
Fixed values for displaying texts are set in “Text properties”.
Element property 'Color variables'
The Element property is used as an interface for project variables to dynamically control colors at runtime.
|
“Toggle color” |
The property controls the toggled color at runtime. Value assignment:
Assignment options:
|
|
“Normal state” “Alarm state” |
The properties listed below control the color depending on the state. The normal state
is in effect if the variable in “Color variables”, “Toggle color” is not defined or it has the value |
|
“Frame color” |
Assignment options:
|
|
“Filling color” |
Assignment options:
|
The transparency part of the color value is evaluated only if the “Activate semi-transparent drawing” option of the visualization manager is selected.
Select the “Advanced” option in the toolbar of the properties view. Then all element properties are visible.
See also
Element property 'Appearance variables'
The properties contain IEC variables for controlling the appearance of the element dynamically.
|
“Line width” |
Variable (integer data type). Contains the line weight (in pixels). |
|
“Fill attributes” |
Variable (DWORD). Controls whether the fill color of the element is visible.
|
|
“Line style” |
Variable (DWORD). Controls the line style. Coding:
|
Fixed values can be set in the “Appearance” property. These values can be overwritten by dynamic variables at runtime.
See also
Element property 'State variables'
The variables control the element behavior dynamically.
|
“Invisible” |
Variable (
Example: |
|
“Deactivate inputs” |
Variable (
|
The “Invisible” property is supported by the "Client Animation" functionality.
These properties are available only when you have selected the “Support client animations and overlay of native elements” option in the Visualization Manager.
|
“Animation duration” |
Defines the duration (in milliseconds) in which the element runs an animation
Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
|
“Move to foreground” |
Moves the visualization element to the foreground Variable ( Example:
|
Element property 'Input configuration'
The properties contain the configurations for the user input when using the mouse or keyboard. A user input defines an event and one or more actions that are executed when an event occurs.
|
The “Configure” button opens the “Input Configuration” dialog. There you can create or edit user inputs. Configured user inputs are listed below the events. They each include the action that is triggered and the setting in short form. Example: “Execute ST Code”: |
|
|
“OnDialogClosed” |
Input event: The user closes the dialog. |
|
“OnMouseClick” |
Input event: The user clicks the mouse button completely in the element area. The mouse button is clicked and released. |
|
“OnMouseDown” |
Input event: The user clicks down on the mouse button. |
|
“OnMouseEnter” |
Input event: The user drags the mouse pointer to the element. |
|
“OnMouseLeave” |
Input event: The user drags the mouse pointer away from the element. |
|
“OnMouseMove” |
Input event: The user moves the mouse pointer over the element area. |
|
“OnMouseUp” |
Input events:
Note: This CODESYS-specific triggering behavior guarantees that actions for key elements are completed. A key element starts an action for “OnMouseDown” and ends the action for “OnMouseUp”. Example: A visualization user presses the mouse button within the element area of the key element and then moves the cursor position so that it lies outside the element area. The action is ended anyway because “OnMouseUp” is triggered. |
|
“Tap” |
When a mouse click event occurs, the variable defined in “Variable” is described in the application. The coding depends on the “Tap FALSE” and “Tap on enter if captured” options. |
|
“Variable” |
Variable ( Example:
Requirement: The “Tap FALSE” option is not activated. |
|
“Tap FALSE” |
|
|
“Tap on enter if captured” |
The value is |
|
“Toggle” |
With the onset of a mouse click event, the variable is set; when the mouse click event is completed, the variable is reset. |
|
“Variable” |
Variable ( If the user releases the mouse button while the mouse pointer is outside of the element area, then the mouse click event is not ended and the value is not toggled. Hint: The user can cancel a started toggle input by dragging the mouse pointer out of the element area. |
|
“Toggle on up if captured” |
|
|
“Hotkey” |
Keyboard shortcut on the element for triggering specific input actions. When the keyboard shortcut event occurs, the input actions in the “Events” property are triggered. In this way, it is not the input action itself that leads to this input action, but the mouse input action. |
|
“Key” |
Key pressed for input action. Example: [T] Note: The following properties appear when a key is selected. |
|
“Events” |
|
|
“Shift” |
Example: [Shift]+[T]. |
|
“Control” |
Example: [Ctrl]+[T]. |
|
“Alt” |
Example: [Alt]+[T]. |
All keyboard shortcuts and their actions that are configured in the visualization are listed on the “Keyboard Configuration” tab.
Element property 'Access rights'
Requirement: User management is set up for the visualization.
|
“Access rights” |
Opens the “Access rights” dialog. There you can edit the access privileges for the element. Status messages:
|
See also







 to another position in the editor.
to another position in the editor. , you can rotate the element about its center as a handle.
, you can rotate the element about its center as a handle. : The pie is drawn without the radius line or filling color.
: The pie is drawn without the radius line or filling color. . Moreover, the element is decorated with a position, begin, and end boxes that you
can move.
. Moreover, the element is decorated with a position, begin, and end boxes that you
can move. retains its position and the center remains in the middle of the element.
retains its position and the center remains in the middle of the element. : The
: The  : Drop-down list with style fonts.
: Drop-down list with style fonts. to insert the placeholder
to insert the placeholder 