Symbol:

Kategorie: „Allgemeine Steuerelemente“
Das Element stellt ausgewählte Visualisierungen in Registerkarten dar. Die Registerkarten können, ohne dass Sie eine Eingabekonfiguration konfigurieren, über den Reiter bedient werden. Ein Visualisierungsbenutzer schaltet mit Klick auf den Reiter zwischen den Visualisierungen um.
Elementeigenschaften
|
„Elementname“ |
Beispiel: Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
|
„Elementtyp“ |
„Registerkarten“ |
|
„Registerbreite“ |
Breite des Registerreiters in Pixel. Wenn nicht alle Reiter Platz finden, wird ein Scrollbalken eingefügt. Beisspiel: |
|
„Registerhöhe“ |
Höhe des Registerreiters in Pixel
|
|
„Skalierungsart“ |
Art und Weise, wie die Höhe und Breite der referenzierten Visualisierung skaliert werden.
|
|
„Deaktivieren des Hintergrundzeichnens“ |
Folge: Zur Laufzeit können die Elemente in unerwarteter Reihenfolge dargestellt werden, wenn sich beispielsweise ein Element zur Laufzeit hinter diesem Frame hindurchschiebt.
Bei folgenden Einstellungen ist die Eigenschaft nicht vorhanden:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Scrollbar-Einstellungen'
Die Eigenschaften enthalten Variablen für die Position der Scrollboxen in den Scrollbars. Sie können die Daten der Scrollboxpositionen dann in der Applikation verarbeiten.
|
Voraussetzung: Die Eigenschaft „Skalierungsart“ ist „Unskaliert und scrollbar“. |
|
|
„Variable Scrollposition, horizontal“ |
Variable (ganzzahliger Datentyp, auch als Array). Enthält die Position der horizontalen oder vertikalen Scrollbox. Das Array enthält für jede Darstellungsvariante die Position. Wenn die Visualisierung auf mehreren Darstellungsvarianten läuft, sind die Positionsänderungen voneinander entkoppelt. Beispiel:
Im Beispiel ist die Variable als Array deklariert:
|
|
„Variable Scrollposition, vertikal“ |
|
Siehe auch
Elementeigenschaft 'Referenzierte Visualisierungen'
|
„Referenzierte Visualisierungen“ |
Die Schaltfläche „Konfigurieren“ öffnet den Dialog „Konfiguration der Frame-Visualisierungen“. Die können dort eine bestehende Visualisierung auswählen. Ausgewählte Visualisierungsreferenzen werden in den Eigenschaften angezeigt. |
|
Name der Visualisierungsreferenz, zum Beispiel |
|
|
„Überschrift“ |
Überschrift des Reiters, zum Beispiel |
|
„Bild-ID“ |
Bild-ID im Schema Beispiel: |
|
Schnittstellenparameter der Visualisierurngsreferenz Beispiel: |
Wenn die Visualisierung eine Schnittstelle hat, dann erscheinen ihre Parameter hier als untergeordnete Eigenschaften. Variable (Datentyp konform zum Datentyp des Schnittstellenparameters). Enthält den Initialisierungswert bei der Instanzierung der Visualisierung. |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Umschaltvariable'
|
„Variable“ |
Variable (ganzzahliger Datentyp). Gibt den Index der aktiven Visualisierung aus. Beispiel: Tipp: Der Dialog „Konfiguration der Frame-Visualisierung“ enthält die Liste der ausgewählten Visualisierungen. Über die Reihenfolge in der Liste sind die Visualisierungen automatisch numerisch indiziert. |
Siehe auch
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
„Rotation“ |
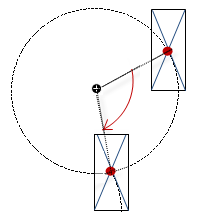
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
„Innere Rotation“ |
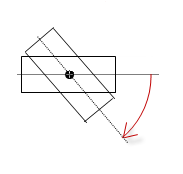
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 : Die nicht animierten Elemente der referenzierten Visualisierung werden als Hintergrundbitmap
gezeichnet, um die Performance der Visualisierung zu optimieren.
: Die nicht animierten Elemente der referenzierten Visualisierung werden als Hintergrundbitmap
gezeichnet, um die Performance der Visualisierung zu optimieren. : Deaktiviert das Hintergrundzeichnen, um das oben beschriebene Verhalten zu vermeiden
: Deaktiviert das Hintergrundzeichnen, um das oben beschriebene Verhalten zu vermeiden