标志

类别“特殊控制”
该元素以直角坐标系中的折线图或条形图的形式显示阵列值曲线。图表可同时显示多条曲线。




注意

制约因素
该元件可与 V3.5 SP11 及更高版本的控制器配合使用。
CODESYS Forge 中,您可以找到在可视化中使用“笛卡尔 XY 图表” 元素的示例项目。
元素属性
|
“元素名称” |
例如 |
|
“元素类型” |
“笛卡尔 XY 图表” |
|
“笛卡尔 XY 图表” |
|
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "元素外观
属性包含用于定义元素外观的固定值。
|
“边界线宽度” |
值(像素) 例如 请注意: |
|
“边界线样式” |
|
|
“框架线颜色” |
|
元素属性 "轴字体
|
“字体” |
示例:“默认值”
|
元素属性 "控制变量
|
使用鼠标或多点触控设备上的 "捏合 "手势可以缩放显示的曲线。这也适用于所有轴。 运行时,当“Enable” 为 缩放和平移可同时进行。 |
|
|
“启用” |
启用或禁用缩放的变量 (
例如 |
|
“首页” |
变量 ( 上升沿:在显示因缩放而发生变化后,将显示的曲线重置为初始状态。 例如 |
|
“Undo” |
变量 ( 上升沿:在显示因缩放而改变后,将显示的曲线重置到之前的位置。 例如 |
|
“已放大” |
变量 (
例如 |
|
通过鼠标或多点触控设备上的 "捏 "手势可以平移显示的曲线。这也适用于所有轴。 在运行时,如果“Enable” 是 |
|
|
“启用” |
变量 (
例如 |
|
“首页” |
变量 ( 上升沿:在平移导致显示改变后,将显示的曲线重置到初始位置。 例如 |
|
“被平移” |
变量 (
例如 |
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
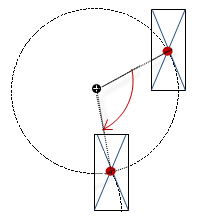
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
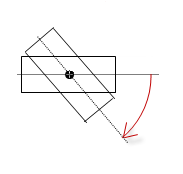
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
示例: |
|
“停用输入” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|








 :打开
:打开 :带样式字体的列表框
:带样式字体的列表框 符号。
符号。