标志

类别“特殊控制”
该元素以趋势图的形式显示变量值曲线。趋势图适合表示长期数据曲线,因为数据是从趋势记录中读取的,因此也是从数据库中读取的。此外,您还可以将“Trend” 元素与“Date Range Picker” 、“Legend” 和“Time Range Picker” 操作元素一起运行,这样用户就可以方便地在图表中进行导航。
您可以在运行时以编程方式删除记录的趋势曲线。记录从删除时重新开始。请参阅 "趋势可视化编程 "帮助页面。
元素属性
|
“元素名称” |
例如 |
|
“数据来源” |
通过设备和应用程序与“Trend Recording” 对象连接的数据源,要显示的趋势数据就保存在该对象中。 如果“Trend Recording” 对象在本地设备上,那么在指定相应应用程序时就足够了。如果趋势记录在远程设备上,则需要指定该设备的数据源连接。
|
|
“元素类型” |
“趋势” |
|
“趋势记录” |
趋势记录位于“数据源” 属性中指定的设备上。 |
|
“显示模式” |
|
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这是以笛卡尔坐标系为基础的。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 x 坐标 以像素为单位 例如 |
|
“Y” |
元素左上角的 y 坐标 以像素为单位 例如 |
|
“宽度” |
以像素为单位 例如 |
|
“高度” |
以像素为单位 例如 |
|
小贴士您可以通过将相应的符号 |
|
|
“Angle” |
静态旋转角度(度) 例如 元素会在编辑器中旋转显示。旋转点是元素的中心。正值顺时针旋转。 小贴士您可以在编辑器中通过将元素聚焦到句柄来更改值。当光标显示为旋转箭头  (1):手柄 请注意:如果在属性“绝对运动 内部旋转” 中也配置了动态旋转角度,则会在运行模式下添加静态和动态旋转角度。静态旋转角度起到偏移作用。 |
|
“显示光标” |
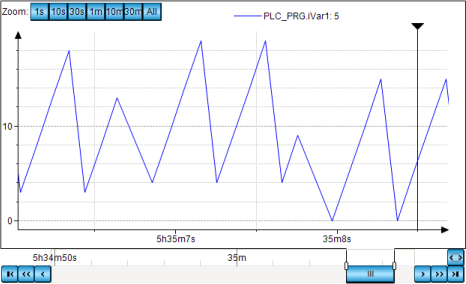
运行时的行为:图形绘制完成后,用户可以沿时间轴移动光标,标记特定时间。然后,属于光标位置的变量值就会显示在图表上方的图例中。  |
|
“显示工具提示” |
要求:“显示光标” 已激活。
运行时的行为:属于光标位置的变量值会显示为工具提示。 |
|
“显示框架” |
|
|
“数字格式” |
用 printf 语法指定格式,决定如何在工具提示和图例中显示数值 例如: |
元素属性 "打勾标记标签
趋势记录中存储的时间采用 UTC 时区。如果时间显示在可视化元素的趋势中,则时间戳会转换为 PLC 操作系统的本地时区。
如果趋势图中的时间不在您需要的时区,请更改操作系统中的时区。
|
“时间戳” |
趋势图的 X 值
|
|
“在两条线上绘制标签” |
|
|
“省略时间戳中的无关信息” |
|
|
“国际化(格式字符串)” |
时间戳日期和时间显示的格式规范(全屏显示时) 请注意:只有在“省略时间戳中的无关信息” 选项未被选中 的情况下,该属性才可见。 |
|
“日期” |
格式字符串,根据定义的格式返回日期显示。操作系统的本地设置为默认设置。 为日期定义的格式字符串:
示例:
|
|
“时间” |
格式字符串,根据定义的格式返回时间(或星期)显示。操作系统的本地设置为默认设置。 为时间定义的格式字符串:
示例:
|
元素属性 "分配的控制元素
使用“命令添加控制元件时,会自动创建这些元件。插入用于控制趋势的元件” 。
|
“日期范围选择器” |
控制元件,用于更改显示数据集的日期和时间。通过 |
|
“时间范围选择器” |
控制元件,用于更改显示数据集的时间。通过 |
|
“图例” |
用于显示图表图例的控制元件。通过 |
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
“旋转” |
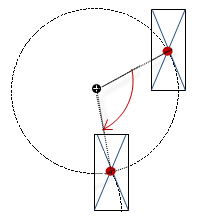
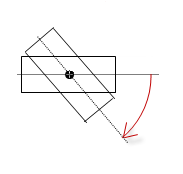
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|









 :趋势记录,其数据以图表形式显示
:趋势记录,其数据以图表形式显示 :打开
:打开 拖动到编辑器中的另一个位置,来更改
拖动到编辑器中的另一个位置,来更改 时,可以将元素作为手柄围绕其中心旋转。
时,可以将元素作为手柄围绕其中心旋转。 :趋势图中显示了一个光标(带垂直线的黑色三角形)。
:趋势图中显示了一个光标(带垂直线的黑色三角形)。  :时间戳显示在一行上。示例:
:时间戳显示在一行上。示例: ,可提供所有已实现接口
,可提供所有已实现接口