标志

类别“通用控制”
该元素以规定的间隔递增或递减变量的值。
元素属性
|
“元素名称” |
例如 可选 提示为元素指定单独的名称,以便在元素列表中更快地找到它们。 |
|
“元素类型” |
“旋转箱” |
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
|
“可变” |
变量(数字数据类型) 例如 |
|
“数字格式” |
用 printf 语法表示的数值格式 例如:%d, %5.2f |
|
“间隔” |
用于修改数值的时间间隔 |
元素属性 "数值范围
|
“最小值” |
输出值下限
|
|
“最大值” |
输出值上限
|
元素属性 "文本属性
属性包含文本属性的固定值。
|
“使用情况” |
|
|
“单个文本属性” 要求:“个人设置” 文本属性已定义。 |
|
|
“水平对齐” |
元素内文本的水平对齐方式。 |
|
“垂直排列” |
元素内文本的垂直对齐方式。 |
|
“字体” |
示例:“默认值”
|
|
“字体颜色” |
示例:“Black”
|
|
“透明度” |
整数(数值范围从 示例:
请注意如果颜色是样式颜色,并且已经具有透明度值,则此属性受写保护。 |
元素属性 "颜色变量
元素属性是项目变量的接口,用于在运行时动态控制颜色。
|
“切换颜色” |
该属性控制运行时切换的颜色。 数值分配:
分配财产:
|
只有在可视化管理器的“激活半透明绘图” 选项被选中时,颜色值的透明度部分才会被评估。
在属性视图的工具栏中选择“Advanced” 选项。然后就可以看到所有元素属性。
另见
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
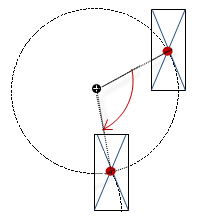
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
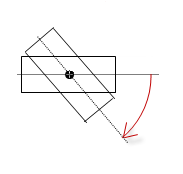
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
示例: |
|
“停用输入” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "输入配置
属性包含用户使用鼠标或键盘输入时的配置。从元素的角度来看,用户输入是一个用户事件。
输入配置指的只是元素的文本区域,而不是两个按钮。
|
“配置” 按钮可打开“输入配置” 对话框,用于创建或修改用户输入配置。 一个配置包含一个或多个针对相应输入事件的输入操作。下方显示现有的输入操作。 示例:“执行 ST 代码” : |
|
|
“OnDialogClosed” |
输入事件:用户关闭对话框。 |
|
“OnMouseClick” |
输入事件:用户完全点击元素。点击鼠标按钮并松开。 |
|
“OnMouseDown” |
输入事件:用户只能向下点击元素。 |
|
“OnMouseEnter” |
输入事件:用户将鼠标指针拖到元素上。 |
|
“OnMouseLeave” |
输入事件:用户将鼠标指针拖离元素。 |
|
“OnMouseMove” |
输入事件:用户将鼠标指针移到元素区域上。 |
|
“OnMouseUp” |
输入事件:用户松开元素区域上的鼠标按钮。 |
|
“敲击” |
当鼠标单击事件发生时,应用程序中将描述“Variable” 中定义的变量。编码取决于选项“点 FALSE” 和“如果捕获,点回车” 。 |
|
“可变” |
变量 ( 例如
要求:“Tap FALSE” 选项未激活。 |
|
“轻按 FALSE” |
|
|
“如果捕获,请点击回车键” |
一旦用户将指针移回元素区域,该值就会再次被 |
|
“Shift” |
当鼠标点击事件发生时,此处的变量将在应用程序中进行描述。当鼠标单击事件结束时,其值会通过“Toggle on up if captured” 选项进行切换。 |
|
“可变” |
变量 ( 如果用户在鼠标指针离开元素区域时松开鼠标按钮,则鼠标点击事件不会结束,值也不会切换。 小贴士用户可以通过将鼠标指针拖出元素区域来取消已启动的切换输入。 |
|
“如果捕获,向上切换” |
|
|
“热键” |
元素上用于触发特定输入操作的键盘快捷键。 键盘快捷键事件发生时,将触发“Event(s)” 属性中的输入操作。这样,不是输入操作本身导致了这个输入操作,而是鼠标输入操作导致了这个输入操作。 |
|
“钥匙” |
输入操作时按下的键。 示例:[T] 请注意:选择按键时会显示以下属性。 |
|
“活动” |
|
|
“Shift” |
示例:[移位]+[T] 。 |
|
“控制” |
示例:[Ctrl]+[T] 。 |
|
“Alt” |
示例:[Alt]+[T] 。 |
“键盘配置” 标签中列出了可视化中配置的所有键盘快捷键及其操作。
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|







 :
: :包含样式字体的下拉列表。
:包含样式字体的下拉列表。 ,插入占位符
,插入占位符
 :鼠标点击事件会在
:鼠标点击事件会在