标志

类别“通用控制”
该元素会根据滑块在滑块栏中的位置改变一个变量的值。您可以通过比例起始值和比例终点值来定义滑动条的数值范围。
元素属性
|
“元素名称” |
例如 可选 提示为元素指定单独的名称,以便在元素列表中更快地找到它们。 |
|
“元素类型” |
“滑块” |
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
|
“可变” |
变量(数字数据类型) 例如 执行时,变量会分配一个与条形图中滑块位置相对应的值。 |
|
“页面大小” |
页面大小
要求:“移动到单击” 元素属性未选中 。 |
|
“移动到点击” |
滑块在可视化运行时被点击时的行为:
|
元素属性 "比例
|
“显示比例” |
请注意:该选项仅适用于“Slider” 。 |
|
“刻度启动” |
刻度的最小值和元素数值范围的下限。 例如
|
|
“可变” |
变量(整数数据类型)。包含刻度起始点。 例如 声明 PROGRAM PLC_PRG VAR iScaleStart : INT := 0; END_VAR |
|
“刻度末端” |
刻度的最大值和元素数值范围的上限。 例如
|
|
“可变” |
变量(整数数据类型)。包含刻度末端。 例如 声明 PROGRAM PLC_PRG VAR iScaleEnd : INT := 120; END_VAR |
|
“主要规模” |
粗刻度上两个刻度之间的距离。 例如
|
|
“可变” |
变量(整数数据类型)。包含距离。 例如 声明 PROGRAM PLC_PRG VAR iMainScale : INT := 20; END_VAR |
|
“分量表” |
精细刻度上两个虚线之间的距离。您可以通过将值设置为 例如
|
|
“可变” |
变量(整数数据类型)。包含距离。 例如 声明 PROGRAM PLC_PRG VAR iMainScale : INT := 5; END_VAR |
|
“刻度格式(C 语言语法)” |
刻度标签的格式(例如: 请注意:此属性仅适用于滑块。 |
|
“比例尺比例” |
规模占总规模的百分比 |
元素属性 "Bar
该属性定义了缩放和移动方向的表示方法。
|
“图表类型” |
下拉列表根据图表的排列方式而有所不同。 横向
垂直
|
|
“定向” |
滑块的对齐方式;由宽度和高度的比例定义。
您可以在可视化编辑器中通过使用指向设备调整滚动条的宽度和高度来修改对齐方式。 |
|
“运行方向” |
下拉列表因滑块的排列方式而异。 横向
垂直
|
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
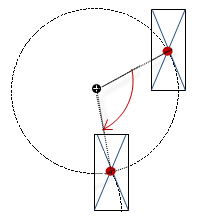
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
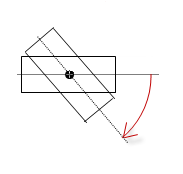
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
示例: |
|
“停用输入” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|
另见







 :滑块移动到点击的位置。
:滑块移动到点击的位置。 :滑块沿点击方向移动到值(在
:滑块沿点击方向移动到值(在 :
: