标志

类别“通用控制”
该元素根据滚动条的位置设置变量的值。
元素属性
|
“元素名称” |
例如 可选 提示为元素指定单独的名称,以便在元素列表中更快地找到它们。 |
|
“元素类型” |
“滚动条” |
元素属性 "中心
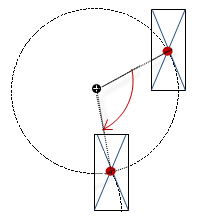
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
|
“Value” |
整数类型的变量,包含滚动条的位置。 |
|
“最小值” |
滚动条的最小值(固定值或变量)。 |
|
“最大值” |
滚动条的最大值(固定值或变量)。 |
|
“页面大小” |
页面大小
要求:当“移动到单击” 属性未选中 时可见。 |
|
“移动到点击” |
滚动条在可视化运行时被点击后的行为:
|
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "Bar
该属性定义了缩放和移动方向的表示方法。
|
“定向” |
滑块的对齐方式;由宽度和高度的比例定义。
您可以使用指向设备调整滚动条的宽度和高度,从而修改可视化编辑器中的对齐方式。 |
|
“运行方向” |
下拉列表因滑块的排列方式而异。 横向
垂直
|
元素属性 "颜色
属性包含用于设置颜色的固定值。
|
“颜色” |
元素正常状态下的颜色。 请注意,如果“颜色变量 切换颜色” 属性中的表达式未定义或其值为 |
|
“报警颜色” |
报警状态下元素的颜色。 请注意,如果“颜色变量 切换颜色” 属性中的表达式值为 |
|
“透明度” |
值(0 至 255),用于定义所选颜色的透明度。 示例 |
另见
元素属性 "文本
属性包含用于标记元素的字符串。字符串还可以包含一个带有格式定义的占位符。在运行模式下,占位符将被指定格式的当前值所取代。
CODESYS 自动将指定文本输入“GlobalTextList” 文本列表。因此,这些文本可以本地化。
|
“Text” |
用于标注元素的字符串(不含单引号)。按键盘快捷键[Ctrl] +[Enter] 添加换行符。 例如 包含占位符当前值的变量在属性“文本变量 文本” 中指定。 |
|
“Tooltip” |
作为元素工具提示显示的字符串(不含单引号)。 示例: 包含占位符当前值的变量在属性“文本变量 工具提示” 中指定。 |
元素属性 "文本属性
属性包含文本属性的固定值。
|
“水平对齐” |
元素内文本的水平对齐方式。 |
|
“垂直排列” |
元素内文本的垂直对齐方式。 |
|
“字体” |
示例:“默认值”
|
|
“字体颜色” |
示例:“Black”
|
|
“透明度” |
整数(数值范围从 示例:
请注意如果颜色是样式颜色,并且已经具有透明度值,则此属性受写保护。 |
元素属性 "文本变量
这些属性是变量,其内容可替代格式定义。
|
“文本变量” |
变量(数据类型符合格式定义)。它包含打印的内容,而不是格式定义。 例如 请注意:格式定义是“文本 文本” 属性中文本的一部分。 请注意:如果您指定了一个支持文本列表的枚举类型变量,那么枚举数据类型的名称会自动添加到变量名后的角括号中。示例: |
|
“工具提示变量” |
变量(数据类型符合格式定义)。它包含打印的内容,而不是格式定义。 例如 请注意:格式定义是“文本 工具提示” 属性中文本的一部分。 |
元素属性 "动态文本
动态文本是文本列表中的可变索引文本。运行时,将显示变量中当前索引的文本。
|
“文本列表” |
变量(字符串)或文本列表的名称,用单引号表示的固定字符串。 例如
|
|
“文本索引” |
文本列表 ID。这指的是所需的输出文本。
|
|
“工具提示索引” |
文本列表 ID。这指的是所需的输出文本。
|
另见
元素属性 "字体变量
通过这些变量可以对文本显示进行动态控制。
|
“字体名称” |
变量 ( 例如 字体选择与默认的“字体” 对话框相对应。 |
|
“尺寸” |
变量(数字数据类型)。包含字体大小(以像素或点为单位)。应用单位在变量名后的括号内指定。
 如果单击值字段,右侧会打开一个下拉列表,用于设置单位。 提示字体大小以点为单位指定(例如:......):Arial 12)。当变量字体大小应与字体匹配时,请使用点,例如,如果在属性“文本属性 字体” 中设置了字体。 |
|
“旗帜” |
变量 ( 旗帜
请注意:您可以通过添加标志的编码来组合字体显示。例如,粗体和下划线文本: |
|
“字符集” |
变量 ( 字符集编号的选择与标准“字体” 对话框中的“脚本” 设置相对应。 |
|
“颜色” |
变量 ( 例如 |
|
“文本对齐标志” |
变量(整数数据类型)。包含文本对齐的编码。 示例: 编码:
请注意:您可以通过添加标记编码来组合文本对齐方式。例如,垂直和水平居中的文本: |
显示文本的固定值在“文本属性” 中设置。
元素属性 "颜色变量
元素属性是项目变量的接口,用于在运行时动态控制颜色。
|
“切换颜色” |
该属性控制运行时切换的颜色。 数值分配:
作业选项:
|
|
“正常状态” “报警状态” |
下面列出的属性可根据状态控制颜色。如果“颜色变量”,“切换颜色” 中的变量未定义或其值为 |
|
“框架颜色” |
作业选项:
|
|
“填充颜色” |
作业选项:
|
只有在可视化管理器的“激活半透明绘图” 选项被选中时,颜色值的透明度部分才会被评估。
在属性视图的工具栏中选择“Advanced” 选项。然后就可以看到所有元素属性。
另见
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
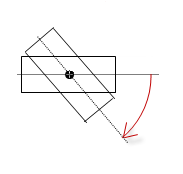
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
示例: |
|
“停用输入” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|
另见







 :滚动条移动到点击的位置。
:滚动条移动到点击的位置。 :滚动条沿单击方向移动到一个
:滚动条沿单击方向移动到一个 :
: :包含样式字体的下拉列表。
:包含样式字体的下拉列表。 ,插入占位符
,插入占位符