标志

类别“通用控制”
该元素提供一系列无线电按钮,选项数量不限。
元素属性
|
“元素名称” |
可选 提示为元素指定单独的名称,以便在元素列表中更快地找到它们。 例如 |
|
“元素类型” |
“单选按钮” |
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
|
“可变” |
变量(整数数据类型),提供可视化用户已激活的单选按钮的索引 例如 |
|
“列数” |
定义一行中显示的列表框数量 例如 |
|
“单选按钮顺序” |
“从左到右” :单选按钮按行排列,直到达到列数为止。 “从上到下” :单选按钮按列排列,直到达到列数为止。 |
|
“框架尺寸” |
定义列表框到边缘的距离(像素)。 |
|
“行高” |
行的高度(单位:像素) 修改行的高度也会改变列表框的大小。 |
元素属性 "文本属性
属性包含文本属性的固定值。
|
“使用情况” |
|
|
“单个文本属性” 要求:“个人设置” 文本属性已定义。 |
|
|
“水平对齐” |
元素内文本的水平对齐方式。 |
|
“垂直排列” |
元素内文本的垂直对齐方式。 |
|
“文本格式” |
显示过长文本的定义
|
|
“字体” |
示例:“默认值”
|
|
“字体颜色” |
示例:“Black”
|
|
“透明度” |
整数(数值范围从 示例:
请注意如果颜色是样式颜色,并且已经具有透明度值,则此属性受写保护。 |
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
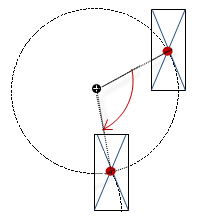
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
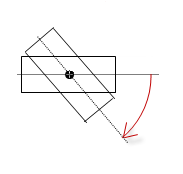
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
示例: |
|
“停用输入” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
元素属性 "单选按钮设置
|
“单选按钮”
|
“创建新的” :单击该按钮可在编辑器中创建一个新的选择按钮,并在属性编辑器中列出一个附加区域。 对于每个单选按钮,都可以看到一个记录设置的区域。
|
|
区域:[<n>] |
|
|
“Text” |
此处指定按钮名称。默认值:“Radio_button” |
|
“Tooltip” |
此处指定的文本将显示在工具提示中。 |
|
“行距(像素)” |
这里可以指定到上部按钮的距离(以像素为单位)。 |
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|
另见







 :
: :包含样式字体的下拉列表。
:包含样式字体的下拉列表。 符号。
符号。