标志

类别“通用控制”
该元素在编辑器中以虚线显示,在联机模式下不可见。您可以在输入配置中定义 el 的行为。
元素属性
|
“元素名称” |
可选 提示为元素指定单独的名称,以便在元素列表中更快地找到它们。 例如 |
|
“元素类型” |
“隐形输入” |
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
“旋转” |
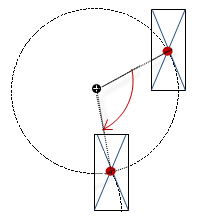
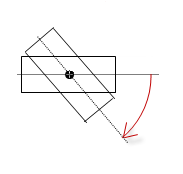
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“停用输入” |
变量 (
|
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "输入配置
属性包含用户使用鼠标或键盘输入时的配置。用户输入定义了一个事件以及事件发生时要执行的一个或多个操作。
|
“配置” 按钮打开“输入配置” 对话框。您可以在这里创建或编辑用户输入。 事件下方列出了已配置的用户输入。它们分别包括触发的操作和简短的设置。 示例:“执行 ST 代码” : |
|
|
“OnDialogClosed” |
输入事件:用户关闭对话框。 |
|
“OnMouseClick” |
输入事件:用户在元素区域内完全点击鼠标按钮。点击鼠标按钮并松开。 |
|
“OnMouseDown” |
输入事件:用户向下点击鼠标键。 |
|
“OnMouseEnter” |
输入事件:用户将鼠标指针拖到元素上。 |
|
“OnMouseLeave” |
输入事件:用户将鼠标指针拖离元素。 |
|
“OnMouseMove” |
输入事件:用户将鼠标指针移到元素区域上。 |
|
“OnMouseUp” |
输入事件:
请注意:这种CODESYS 特有的触发行为可确保完成关键要素的操作。关键元素会启动“OnMouseDown” 的操作,并结束“OnMouseUp” 的操作。 示例:可视化用户在关键元素的元素区域内按下鼠标键,然后移动光标位置,使其位于元素区域之外。由于“OnMouseUp” 已被触发,因此该操作还是结束了。 |
|
“敲击” |
当鼠标单击事件发生时,应用程序中将描述“Variable” 中定义的变量。编码取决于“Tap FALSE” 和“Tap on enter if captured” 选项。 |
|
“可变” |
在鼠标点击事件中设置的变量 ( 例如
要求:“Tap FALSE” 选项未激活。 |
|
“轻按 FALSE” |
|
|
“如果捕获,请点击回车键” |
一旦用户将指针移回元素区域,该值就会再次被 |
|
“Toggle” |
当鼠标点击事件发生时,变量被设置;当鼠标点击事件结束时,变量被重置。 |
|
“可变” |
变量 ( 如果用户在鼠标指针离开元素区域时松开鼠标按钮,则鼠标点击事件不会结束,值也不会切换。 提示用户可以通过将鼠标指针拖出元素区域来取消已启动的切换输入。 |
|
“如果捕获,向上切换” |
|
|
“Hotkey” |
元素上用于触发特定输入操作的键盘快捷键。 键盘快捷键事件发生时,会触发“Events” 属性中的输入操作。这样,不是输入操作本身导致了这个输入操作,而是鼠标输入操作导致了这个输入操作。 |
|
“钥匙” |
输入操作时按下的键。 示例:[T] 请注意:选择按键时会显示以下属性。 |
|
“活动” |
|
|
“Shift” |
示例:[移位]+[T] 。 |
|
“控制” |
示例:[Ctrl]+[T] 。 |
|
“Alt” |
示例:[Alt]+[T] 。 |
“键盘配置” 选项卡上列出了可视化中配置的所有键盘快捷键及其操作。
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|
另见








 :鼠标点击事件会在
:鼠标点击事件会在