标志

类别“日期/时间控制”
该元素是一个显示当前日期的日历。用户可以点击某一天来选择日期,并将其保存到变量中。此外,它还可以自定义日历显示的时间间隔。点击日历标题可更改年份。单击日历标题中的箭头可更改月份。
取决于语言的要素文本
该元素包含取决于语言的文本,这些文本在System 文本列表中管理。这涉及月份和星期名称的完整或缩写。在可视化中添加日期选择器后,CODESYS 会在 POU 视图下方自动生成文本列表。ID 与标准文本相对应,因此是英文术语。通过文本列表可以翻译这些文本。
示例
System 文本列表
|
ID |
默认值 |
|---|---|
|
|
|
|
|
|
另见
元素属性
|
“元素名称” |
例如 |
|
“元素类型” |
“日期选择器” |
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
|
“可变” |
输入变量 ( 例如 |
|
“设计” |
|
设计设置
要求:只有当“Design” 属性设置为“Explicit” 时,此属性才可见。
属性的值可以在样式中预定义。然后它们就会出现在下拉列表中。
|
页眉的设计 |
|
|
“字体” |
样式字体或用户定义字体 |
|
样式颜色或用户定义的颜色 |
|
|
“字体颜色” |
|
|
“箭头” |
|
|
“箭头颜色” |
样式颜色或用户定义的颜色 |
|
“打印箭头的颜色” |
|
|
“背景介绍” |
|
|
“绘制背景” |
“来自风格” :样式定义了是否绘制背景以及如何绘制背景。 “是” :背景将使用“Background color” 属性中的颜色填充。 “没有” :背景没有填充颜色。 |
|
“填充颜色” |
样式颜色或用户定义的颜色 |
|
主要展示区的设计 |
|
|
“今天” |
今日设计 |
|
“字体” |
样式字体或用户定义字体 |
|
“字体颜色” |
样式颜色或用户定义的颜色 |
|
“绘制背景” |
“来自风格” :样式定义了是否绘制背景以及绘制哪种背景。 “是” :背景将使用“Background color” 属性中的颜色填充。 “没有” :背景没有填充颜色。 |
|
“背景颜色” |
样式颜色或用户定义的颜色。如果“是” 在“中被选中则使用 绘制背景” 。 |
|
“显示框架” |
“来自风格” :样式定义了是否绘制框架以及如何绘制框架。 “是” :显示的框架具有以下属性 “没有” :不显示帧。 |
|
“框架颜色” |
如果在“显示框”中选择了“是”,则会使用。 |
|
“矩形类型” |
|
|
“线宽” |
|
“选定日期” |
选定日期的设计 |
|
“字体” |
样式字体或用户定义字体 |
|
“字体颜色” |
样式颜色或用户定义的颜色 |
|
“绘制背景” |
“来自风格” :样式定义了是否绘制背景以及如何绘制背景。 “是” :背景将使用“Background color” 属性中的颜色填充。 “没有” :背景没有填充颜色。 |
|
“背景颜色” |
样式颜色或用户定义的颜色 |
|
“显示框架” |
“来自风格” :样式定义了是否绘制背景以及如何绘制背景。 “是” :显示的框架具有以下属性 “没有” :不显示帧。 |
|
“框架颜色” |
如果在“显示框”中选择了“是”,则会使用。 |
|
“矩形类型” |
|
|
“线宽” |
|
“当月” |
本月设计 |
|
“字体” |
样式字体或用户定义字体 |
|
“字体颜色” |
样式颜色或用户定义的颜色 |
|
“绘制背景” |
“来自风格” :样式定义了是否绘制背景以及如何绘制背景。 “是” :背景将使用“Background color” 属性中的颜色填充。 “没有” :背景没有填充颜色。 |
|
“背景颜色” |
|
|
“显示框架” |
“来自风格” :样式定义了是否绘制框架以及如何绘制框架。 “是” :显示的框架具有以下属性 “没有” :不显示帧。 |
|
“框架颜色” |
如果在“显示框”中选择了“是”,则会使用。 |
|
“矩形类型” |
|
|
“线宽” |
|
“其他月份” |
前几个月和随后几个月的设计 |
|
“字体” |
样式字体或用户定义字体 |
|
“字体颜色” |
样式颜色或用户定义的颜色 |
|
“显示其他月份” |
前几个月和随后几个月的设计 |
|
“绘制背景” |
“来自风格” :样式定义了是否绘制背景以及如何绘制背景。 “是” :背景将使用“Background color” 属性中的颜色填充。 “没有” :背景没有填充颜色。 |
|
“背景颜色” |
|
|
“显示框架” |
“来自风格” :样式定义了是否绘制框架以及如何绘制框架。 “是” :显示的框架具有以下属性 “没有” :不显示帧。 |
|
“框架颜色” |
如果在“显示框”中选择了“是”,则会使用。 |
|
“矩形类型” |
|
|
“线宽” |
|
“星期标题” |
设计带有一周日期的标题 |
|
“字体” |
样式字体或用户定义字体 |
|
“字体颜色” |
样式颜色或用户定义的颜色 |
|
“绘制背景” |
“来自风格” :背景用样式颜色填充“转自样式” 。样式定义了是否绘制背景以及如何绘制背景。 “是” :背景将使用“Background color” 属性中的颜色填充。 “没有” :背景没有填充颜色。 |
|
“背景颜色” |
|
|
“显示框架” |
“来自风格” :样式定义了是否绘制框架以及如何绘制框架。 “是” :显示的框架具有以下属性 “没有” :不显示帧。 |
|
“框架颜色” |
如果在“显示框”中选择了“是”,则会使用。 |
|
“矩形类型” |
|
|
“线宽” |
|
|
“显示分隔线” |
“来自风格” :样式定义了是否绘制分隔线以及如何绘制分隔线。 “是” :显示屏具有以下属性 “没有” :不显示分隔线。 |
|
“分隔线的颜色” |
如果在“显示分隔线”中选择了“是”,则会使用。 |
|
“分隔线宽度” |
|
“背景介绍” |
日历日的设计 |
|
“绘制背景” |
“来自风格” :样式定义了是否绘制背景以及如何绘制背景。 “是” :背景用“Fill color” 属性中的颜色填充,并用“Frame color” 框选。 “没有” :背景没有填充颜色。 |
|
“填充颜色” |
样式颜色或用户定义的颜色 |
|
“框架颜色” |
元素属性 "显示类型
|
“行数” |
每行月历数(预设: |
|
“专栏” |
每栏月历数(预设: |
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
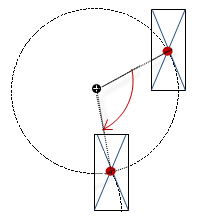
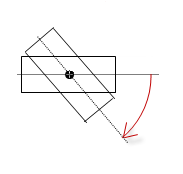
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
示例: |
|
“停用输入” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|
另见






