标志

类别“通用控制”
该元素以列表框的形式显示数组的值。当可视化用户点击一个条目时,条目的数组索引就会被写入一个整数变量。
元素属性
|
“元素名称” |
可选 提示为元素指定单独的名称,以便在元素列表中更快地找到它们。 例如 |
|
“元素类型” |
“组合框、数组” |
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
|
“可变” |
运行时会保存用户点击的列表条目的数组索引。 属性数值
|
|
“数据数组” |
显示为组合框。每个数组组件都会变成一个组合框条目。 属性数值
|
另见
元素属性 "列
组合框--数组 "元素在表格视图中将数组变量或结构变量可视化。数组元素或结构成员的索引显示在一列或一行中。二维数组或结构数组分几列显示。您可以在“数据数组” 属性中指定可视化变量。如果在这里分配了一个变量,则可以指定显示数组元素的表格列的显示方式。您可以自定义分配给索引 [<n>] 的每一列。
|
“专栏”
|
根据“数据数组” 中定义的变量结构,CODESYS 确定列数,并用索引 <n> 定义列数。 示例: |
|
“最大阵列索引” |
可选。变量(整数数据类型)或值。定义显示数据的数组索引。 |
|
“行高” |
行的高度(像素)。 |
|
“可见行数” |
可选。如果数组大于可视行数,则会包含滚动条。 |
|
“滚动条大小” |
垂直滚动条的宽度(像素)。 |
|
“宽度” |
列宽(像素)。 |
|
“图片专栏” |
|
|
“图像配置” |
|
|
“填充模式” |
|
|
“透明度” |
|
|
“透明色” |
启用“Transparent” 属性后,此处指定的颜色不会显示。这种颜色的像素是透明的。 |
|
“列中的文本对齐方式” |
|
元素属性 "文本
|
“Tooltip” |
字符串(不含单引号),在运行模式下显示为元素的工具提示 例如 提示文本会自动进入“GlobalTextList” 文本列表,并可在其中进行本地化。 |
另见
元素属性 "文本属性
属性包含文本属性的固定值。
|
“使用情况” |
|
|
“单个文本属性” 要求:“个人设置” 文本属性已定义。 |
|
|
“字体” |
示例:“默认值”
|
|
“字体颜色” |
示例:“Black”
|
|
“透明度” |
整数(数值范围从
请注意:如果颜色是样式颜色,并且已经具有透明度值,则此属性受写保护。 |
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
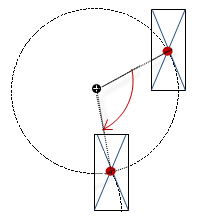
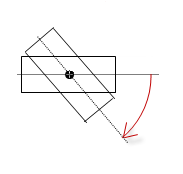
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
示例: |
|
“停用输入” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
另见







 :列中可以显示图片。使用的图像来自全局图像池或用户定义的图像池。图像 ID 显示在图像池中定义的表格单元格中。
:列中可以显示图片。使用的图像来自全局图像池或用户定义的图像池。图像 ID 显示在图像池中定义的表格单元格中。 :
: :带样式字体的列表框
:带样式字体的列表框