标志

类别“日期/时间控制”
该元素是一个显示当前时间的时钟。时钟还可以显示随机时间。
元素属性
|
“元素名称” |
例如 |
|
“元素类型” |
“模拟时钟” |
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
元素属性 "时间显示
|
“使用系统时间” |
|
|
“可变” |
变量(时间数据类型 例如 要求:“使用系统时间” 属性未激活。 |
另见
|
“设计” |
|
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
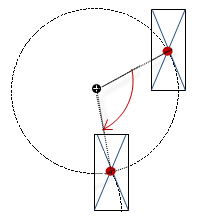
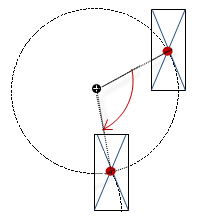
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
“缩放” |
变量(整数数据类型)。造成向心拉伸。 示例: 参考点是“中心” 属性。
|
|
|
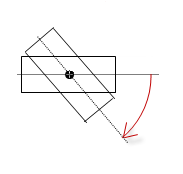
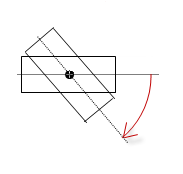
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在属性“Position Angle” 中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将被添加到可变旋转角度(偏移)中。 |
 |
|
“使用真实值” |
请注意:仅当设备支持使用 REAL 坐标时可用。
该选项允许对绘制元素进行个别微调,例如,使旋转更加平滑可视化。 提示如果在特定的可视化平台上绘制的水平线或垂直线模糊不清,可以通过在线条粗细方向上偏移 0.5px 来纠正。 |
|
您可以将变量与单位换算联系起来。
“X”,“Y”,“Rotation”, 和“Interior rotation” 属性由 "客户端动画 "功能支持。
另见
元素属性 "设置
要求:“属性” 是“明确” 。只有这样,才能看到“时钟设置” 类别。
|
“背景颜色” |
默认背景图片的颜色变化
|
|
“自身背景” |
背景显示特定“图像” 。替换默认背景图片。 |
|
“Image” |
图像池或图像库中的图像 例如 |
|
“透明度颜色” |
图像表示法中的透明色。 示例:“White”.图像的白色部分是透明的。 |
|
“使用背景颜色” |
要求:“Image” 属性中没有提供图像参考。 |
|
“背景颜色” |
款式颜色或颜色 要求:“使用背景色” 已激活。 |
|
“手型” |
示例:“细箭头” |
|
“彩色时针” |
款式颜色或手部颜色 |
|
“彩色分针” |
|
|
“彩色秒针” |
|
“线条风格” |
钟面刻度
|
|
“颜色” |
钟面刻度的颜色 |
|
“线宽” |
钟面刻度的线重 |
|
“三维比例” |
|
|
“数字样式” |
钟面上的数字
|
|
“字体” |
显示数字的字体 |
|
“字体颜色” |
显示数字的字体 |
|
“颜色” |
时钟中心的颜色 |
|
“使用情况” |
|
|
“定位” |
要求:当“Usage 或” 属性设置为“Individual settings” 时可见。 |
|
“数字运动” |
移动数字的值(像素)。 例如 |
|
“线路移动” |
用于移动小时线的值(以像素为单位)。 例如 |
|
“手动缩放” |
用于缩放时针长度的因子。您可以自定义时针相对于背景图片的准确位置。 例如 |
|
“缩放类型” |
定义元素高度和宽度的缩放。
|
|
“优化绘图” |
提示仅在极端例外情况下禁用此选项。 |
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
另见







 :显示 PLC 的系统时间。
:显示 PLC 的系统时间。 :背景图像会循环重绘。
:背景图像会循环重绘。