标志

类别“警报管理器”
该元素是警报表的简化版。它只能显示单个警报。在元素属性中,您可以指定显示哪些信息。您可以定义元素的外观和控制元素行为的变量。
警报横幅仅显示活动警报。如果警报已确认,则会从警报横幅上消失。
元素属性
|
“元素名称” |
例如 |
|
“元素类型” |
“警报横幅” |
|
“数据来源” |
如果要使用远程警报配置,则必须在此处指定远程应用程序的名称。如果不指定任何内容,警报配置将位于本地。 |
元素属性 "警报配置
|
“报警组” |
打开“Select Alarm Group” 对话框,在此定义要显示的警报组。 |
|
“优先从” |
警报显示的最低优先级。(0 至 255)。 |
|
“优先考虑” |
警报显示的最大优先级。(0 至 255)。 |
|
“警报类别” |
打开“Select Class Group” 对话框,在此定义要显示的警报类别。 |
|
“筛选标准” |
仅适用于“警报横幅” 元素
|
|
“按锁存器 1 过滤” |
可通过“Latch 变量 1” 中的内容过滤已生成的警报(以前的和当前的),该内容在警报组的配置中指定。在“筛选器类型” 中,您可以定义是否通过字符串值或数值进行筛选。
|
|
“按时间范围筛选” |
可显示指定时间范围内生成的警报(远程、历史、本地)。您可以使用“Filter type” 来定义按时间范围过滤是启用还是禁用。
|
元素属性 "列":列 [<n>]'
默认情况下,列 [0] 和 [1] 已预先配置:“时间戳” 和“信息文本” 。单击“创建新列” ,即可创建更多列。单击“删除” 即可删除列。
不支持动画(动态文本、字体变量)、文本和工具提示。
|
“宽度” |
列宽(像素) |
|
“数据类型” |
关于时间戳:在 TargetVisu 或 WebVisu 中使用时,您可以通过库 在此您可以定义要在列中显示的信息。
|
|
“文本对齐” |
列中内容的对齐方式
|
元素属性 "位置
位置定义了元素在可视化窗口中的位置和大小。这些都基于直角坐标系。原点位于窗口的左上角。正水平 x 轴向右延伸。垂直 y 轴的正方向是向下的。
|
“X” |
元素左上角的 X 坐标 以像素为单位。 示例: |
|
“Y” |
元素左上角的 Y 坐标 以像素为单位。 示例: |
|
“宽度” |
以像素为单位。 例如 |
|
“高度” |
以像素为单位。 例如 |
您还可以通过拖动方框符号 ( ) 到编辑器中的其他位置来更改数值。
) 到编辑器中的其他位置来更改数值。
元素属性 "中心
属性包含旋转点坐标的固定值。旋转点显示为 符号。该点被用作旋转和缩放的中心。
符号。该点被用作旋转和缩放的中心。
|
“X” |
旋转点的 X 坐标 |
|
“Y” |
旋转点的 Y 坐标 |
您还可以通过将符号 ( ) 拖动到编辑器中的其他位置来更改数值。
) 拖动到编辑器中的其他位置来更改数值。
元素属性 "文本属性
属性包含文本属性的固定值。
|
“字体” |
示例:“默认值”
|
|
“字体颜色” |
示例:“Black”
|
|
“透明度” |
整数(数值范围从 示例:
请注意如果颜色是样式颜色,并且已经具有透明度值,则此属性受写保护。 |
|
“确认变量” |
该变量的上升沿确认警报。 |
处理多个活动警报
|
“自动开关” |
|
|
“每 N 秒” |
下一次切换前的时间段。仅在选择“自动开关” 时可用。 |
|
“下一个警报” |
用于切换到下一个警报的变量。仅在未选择“自动开关” 时可用。 |
|
“上一个警报” |
用于切换到上一个警报的变量。仅在未选择“自动开关” 时可用。 |
|
“多个警报处于活动状态” |
如果多个警报处于活动状态,该变量的值为 |
元素属性 "绝对移动
属性包含用于动态控制元素位置的 IEC 变量。参考点是元素的左上角。在运行模式下,整个元素都会被移动。
|
“运动” |
||
|
“X” |
变量(数字数据类型)。定义 X 位置(以像素为单位)。 示例: 在运行模式下,增加该值可将元素向右移动。 |
|
|
“Y” |
变量(数字数据类型)。定义 Y 位置(以像素为单位)。 示例: 在运行模式下,增加该值会使元素向下移动。 |
|
|
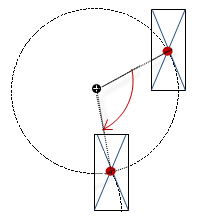
“旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 元素的中点在“中心” 点旋转。该旋转点显示为 在运行模式下,元素相对于可视化坐标系的对齐方式保持不变。增大数值会使元素向右旋转。 |
 |
|
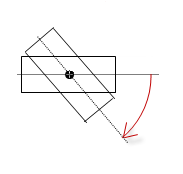
“内部旋转” |
变量(数字数据类型)。定义旋转角度(度)。 示例: 在运行模式下,元素会根据变量值围绕“Center” 中指定的旋转点旋转。此外,元素的排列会根据可视化坐标系进行旋转。代码中的数值越大,旋转方向越顺时针。 旋转点显示为 请注意:如果在“Position Angle” 属性中指定了静态旋转角度,那么在执行可视化时,静态旋转角度将添加到可变旋转角度(偏移)中。 |
 |
您可以将变量与单位换算联系起来。
“X”,“Y”,“旋转”, 和“内部旋转” 属性由 "客户端动画 "功能支持。
另见
元素属性 "状态变量
变量可动态控制元素的行为。
|
“无形” |
变量 (
|
“不可见” 属性由 "客户端动画 "功能支持。
只有在可视化管理器中选择“Support client animations and overlay of native elements” 选项后,这些属性才可用。
|
“动画持续时间” |
定义元素运行动画的持续时间(以毫秒为单位
动画属性
当可动画属性的至少一个值发生变化时,就会执行动画运动。在指定的动画持续时间内,执行的动作不会生涩,而是很流畅。可视化元素在动态旋转的同时移动到指定位置。过渡流畅。 |
|
“移至前景” |
将可视化元素移至前台 变量 ( 示例:
|
元素属性 "访问权限
要求:为可视化设置了用户管理。
|
“访问权限” |
打开“访问权限” 对话框。在这里可以编辑元素的访问权限。 状态信息
|







 :
: :包含样式字体的下拉列表。
:包含样式字体的下拉列表。 :报警横幅上的显示根据
:报警横幅上的显示根据