Symbol:

Kategorie: „Spezielle Steuerelemente“
Das Element stellt den Verlauf von Arraywerten grafisch als Linien- oder Balkendiagramm im kartesischen Koordinatensystem dar. Das Diagramm kann mehrere Kurven darstellen.




HINWEIS

Einschränkung
Das Element kann mit Steuerungen ab V3.5 SP11 verwendet werden.
In CODESYS Forge finden Sie ein Beispielprojekt für die Verwendung von „Kartesisches XY-Diagramm“-Elementen in Visualisierungen.
Siehe auch
Elementeigenschaften
|
„Elementname“ |
Beispiel |
|
„Elementtyp“ |
„Kartesisches XY-Diagramm“ |
|
„Kartesisches XY-Diagramm“ |
|
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Elementaussehen'
Die Eigenschaften enthalten feste Werte, um das Aussehen des Elements zu definieren.
|
„Rahmenliniendicke“ |
Wert in Pixel Beispiel: Hinweis: Die Werte |
|
„Rahmenlinienstil“ |
|
|
„Rahmenlinienfarbe“ |
|
Elementeigenschaft 'Schriftart Achsen'
|
„Schriftart“ |
Beispiel: „Standard“
|
Elementeigenschaft 'Steuervariablen'
|
Zoomen der Kurvendarstellung ist mit der Maus oder auf einem Multitouchgerät mittels der Fingergeste Pinch möglich. Es wirkt sich auch auf alle Achsen aus. Zur Laufzeit wenn „Enable“ Zoomen und Schwenken können zusammen arbeiten. |
|
|
„Aktivieren“ |
Variable (
Beispiel: |
|
„Grundposition“ |
Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf den Ausgangszustand zurück, nachdem die Darstellung durch Zoomen verändert wurde. Beispiel: |
|
„Rückgängig“ |
Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf die vorherige Position zurück, nachdem die Darstellung durch Zoomen verändert wurde. Beispiel: |
|
„Ist gezoomt“ |
Variable (
Beispiel: |
|
Schwenken der Kurvendarstellung ist mit der Maus oder auf einem Multitouchgerät mittels der Fingergeste Pinch möglich. Es wirkt sich auch auf alle Achsen aus. Wenn zur Laufzeit „Enable“ |
|
|
„Aktivieren“ |
Variable (
Beispiel: |
|
„Grundposition“ |
Variable ( Steigende Flanke: Setzt die Kurvendarstellung auf die Ausgangsposition zurück, nachdem die Darstellung durch Schwenken verändert wurde. Beispiel: |
|
„Ist geschwenkt“ |
Variable (
Beispiel: |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
„Rotation“ |
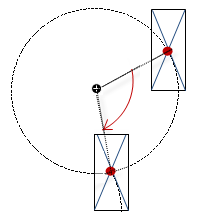
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
„Innere Rotation“ |
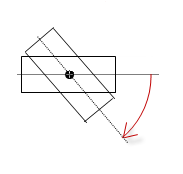
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
-
linktarget doesn't exist but @y.link.required='true'








 : Öffnet den Dialog
: Öffnet den Dialog  : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten dargestellt.
dargestellt.