Symbol:

Kategorie: „Spezielle Steuerelemente“
Das Element stellt den Verlauf von Variablenwerten als Trenddiagramm dar. Das Trenddiagramm ist geeignet, einen langfristigen Datenverlauf darzustellen, denn die Daten werden aus einer Trendaufzeichnung und damit aus einer Datenbank ausgelesen. Außerdem können Sie das Element „ Trend“ zusammen mit den Bedienelementen „Datumsbereichsauswahl“, „Legende“ und „Zeitbereichsauswahl“ ausführen, so dass der Benutzer komfortabel im Diagramm navigieren kann.
Sie können die aufgezeichnete Trendkurve zur Laufzeit programmatisch löschen. Ab dem Zeitpunkt des Löschens beginnt die Aufzeichnung erneut. Sehen Sie dazu die Hilfeseite "Trendvisualisierung programmieren":
Elementeigenschaften
|
„Elementname“ |
Beispiel: |
|
„Datenquelle“ |
Datenquelle für die Verbindung über das Gerät und die Applikation zum Objekt „Trendaufzeichnung“, wo die Trenddaten, die Sie anzeigen möchten, gespeichert wurden Wenn das Objekt „Trendaufzeichnung“ auf dem lokalen Gerät ist, genügt es, wenn Sie die zugehörige Applikation angeben. Wenn die Trendaufzeichnung auf einem entfernten Gerät ist, geben Sie die Datenquellenverbindung zu diesem Gerät an.
|
|
„Elementtyp“ |
„Trend“ |
|
„Trendaufzeichnung“ |
Die Trendaufzeichnung befindet sich auf dem in „Datenquelle“ bestimmten Gerät. |
|
„Anzeigeeinstellung“ |
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
|
Tipp: Die Werte in „X“, „Y“, „Breite“und „Höhe“ können auch geändert werden, indem Sie im Editor das entsprechende Symbole |
|
|
„Winkel“ |
Statischer Drehwinkel in Grad Beispiel: Das Element wird im Editor gedreht dargestellt. Rotationspunkt ist das Zentrum des Elements. Ein positiver Wert bewirkt eine Rechtsdrehung. Tipp: Sie können den Wert im Editor ändern, indem Sie das Element am Griff fokussieren.
Wenn der Cursor daraufhin als Drehpfeil  (1): Griff Hinweis: Wenn zusätzlich in der Eigenschaft „Absolute Bewegung Innere Rotation“ ein dynamischer Drehwinkel konfiguriert ist, werden zur Laufzeit der statische und der dynamische Drehwinkel addiert. Der statische Drehwinkel fungiert als Offset. |
|
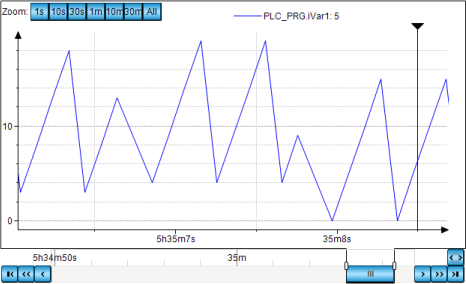
„Cursor anzeigen“ |
Verhalten zur Laufzeit: Wenn der Graph "steht", kann der Benutzer den Cursor an der Zeitachse entlang verschieben, um einen Zeitpunkt zu markieren. Dann wird der zur Cursorposition gehörende Variablenwert oberhalb des Graphen in der Legende angezeigt.  |
|
„Tooltip anzeigen“ |
Voraussetzung: „Cursor anzeigen“ ist aktiviert.
Verhalten zur Laufzeit: Der zur Cursorposition gehörende Variablenwert wird als Tooltip angezeigt. |
|
„Rahmen anzeigen“ |
|
|
„Zahlenformat“ |
Formatangabe in printf-Syntax, die bestimmt, wie die Werte im Tooltip und in der Legende dargestellt werden Beispiel: |
Elementeigenschaft 'Beschriftung der Skalenstriche der Zeitachse'
Die in der Trendaufzeichnung gespeicherte Zeit wird in der UTC-Zeitzone gespeichert. Wenn die Zeit im Trend des Visualisierungselements angezeigt wird, werden die Zeitstempel in die lokale Zeitzone des Betriebssystems der Steuerung umgewandelt.
Stellen Sie die Zeitzone im Betriebssystem um, wenn die Zeiten im Trenddiagramm nicht in der gewünschten Zone sind.
|
„Zeitstempel“ |
X-Wert des Trenddiagramms
|
|
„Zweizeilige Beschriftung“ |
|
|
„ Unwichtige Informationen im Zeitstempel weglassen“ |
|
|
„Internationalisierung (Formatstrings)“ |
Formatangabe für die Datums- und Uhrzeitausgabe des Zeitstempel, wenn dieser vollständig angezeigt wird Hinweis: Die Eigenschaft ist nur sichtbar, wenn „ Unwichtige Informationen im Zeitstempel weglassen“ nicht aktiviert ist. |
|
„Datum“ |
Formatstring, der die Datumsdarstellung schematisch wiedergibt. Als Standardeinstellung wird die des Betriebssystems (Locale) übernommen. Schema des Formatstrings für Datum:
Beispiel:
|
|
„Zeit“ |
Formatstring, der die Darstellung der Zeit (oder Tageszeit) schematisch wiedergibt. Als Standardeinstellung wird die des Betriebssystems (Locale) übernommen. Schema des Formatstrings für Zeit:
Beispiel:
|
Elementeigenschaft 'Zugeordnete Steuerelemente'
Diese Elemente werden automatisch angelegt, wenn die Steuerelemente mit dem Befehl „Elemente zur Steuerung des Trends einfügen“ hinzugefügt werden.
|
„Datumsbereichsauswahl“ |
Steuerelement, mit dem das Datum und die Uhrzeit der angezeigten Datensätze verändert
werden kann. Über |
|
„Zeitbereichsauswahl“ |
Steuerelement, mit dem die Zeit der angezeigten Datensätze verändert werden kann.
Über |
|
„Legende“ |
Steuerelement, mit dem eine Legende zu den Grafen angezeigt wird. Über |
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
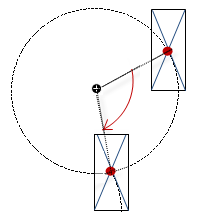
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
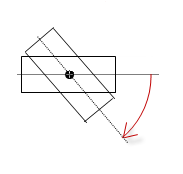
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'









 : Trendaufzeichnung, deren Daten als Diagramm dargestellt werden
: Trendaufzeichnung, deren Daten als Diagramm dargestellt werden : Die Schaltfläche öffnet den Dialog
: Die Schaltfläche öffnet den Dialog  an eine andere Stelle ziehen.
an eine andere Stelle ziehen. dargestellt wird, können Sie das Element wie am Griff haltend um sein Zentrum drehen.
dargestellt wird, können Sie das Element wie am Griff haltend um sein Zentrum drehen. : Im Trenddiagramm wird ein Cursor (schwarzes Dreieck mit vertikaler Linie) eingeblendet.
: Im Trenddiagramm wird ein Cursor (schwarzes Dreieck mit vertikaler Linie) eingeblendet.
 : Der Zeitstempel wird in einer Zeile ausgegeben. Beispiel:
: Der Zeitstempel wird in einer Zeile ausgegeben. Beispiel:  werden alle Elemente angeboten, die die Schnittstelle
werden alle Elemente angeboten, die die Schnittstelle