Symbol:

Kategorie: „Datums-/Zeitsteuerelemente“
Das Element bietet konfigurierbare Schaltflächen, mit denen der Zeitbereich einer Trendanzeige auf eine definierte Zeit gesetzt wird. Dabei wird der Endzeitpunkt der bisherigen Darstellung belassen und der Anfangszeitpunkt angepasst.
Elementeigenschaften
|
„Elementname“ |
Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. Beispiel: |
|
„Elementtyp“ |
„Zeitbereichsauswahl“ |
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
|
„Ausrichtung“ |
Gibt an, ob das Zeitauswahlelement im Editor horizontal oder vertikal ausgerichtet ist. Tipp: Ändern Sie im Editor beim Element das Verhältnis von Breite zu Höhe. |
|
„Rahmen anzeigen“ |
|
|
„Auflösung“ |
Auflösung, mit der der Zeitstempel gespeichert wurde: „Millisekunde“ oder „Microsekunde“ |
|
„Zugeordnetes Visualisierungselement“ |
Zuordnung zum Element, das die Zeitauswahl weiterverarbeitet Das Element kann beispielsweise einem Visualisierungselement „Trend“ zugewiesen werden. Dann kann der Zeitbereich des Trend-Elements verändert werden.
Die verfügbaren Visualisierungselemente werden über die Eingabeunterstützung ausgewählt
( Beispiel: |
Elementeigenschaft 'Texte'
|
„Text“ |
Zeichenfolge, mit der das Element beschriftet ist. Beispiel: |
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Eigenschaft 'Zeiten'
Unter „Zeiten“ werden die Schaltflächen, die das Element zur Laufzeit zur Verfügung stellt, in einem Array definiert und konfiguriert.
|
„Auswahlmöglichkeit "Alle" anbieten“ |
|
|
„Zeiten“ |
|
|
„Zeiten“
mit Index Î {0, 1, 2,...} |
Array von allen Schaltflächen der Zeitauswahlleiste. Index entspricht der Anzahl an Schaltflächen.
|
|
„ [Index]“
|
|
Elementeigenschaft 'Steuervariablen'
|
„Zeit“ |
Gibt aus, welche Zeit aktuell ausgewählt ist. Variable ( Beispiel: |
|
„"Alles" ausgewählt“ |
Gibt den Zustand der Schaltfläche "All" aus Variable ( Beispiel: |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
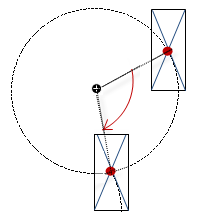
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
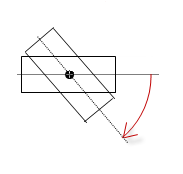
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch







 : Visualisierungselement wird mit einem Rahmen gezeichnet.
: Visualisierungselement wird mit einem Rahmen gezeichnet. ).
). : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten : Fügt eine weitere Schaltfläche in die Zeitauswahlleiste hinzu und erweitert das
Array um einen Eintrag. Unter der Eigenschaft
: Fügt eine weitere Schaltfläche in die Zeitauswahlleiste hinzu und erweitert das
Array um einen Eintrag. Unter der Eigenschaft  : Die zugehörige Schaltfläche wird aus der Zeitauswahlleiste entfernt. Der Konfigurationseintrag
wird aus der Eigenschaftenliste
: Die zugehörige Schaltfläche wird aus der Zeitauswahlleiste entfernt. Der Konfigurationseintrag
wird aus der Eigenschaftenliste  : Zeitintervall in normierter Schreibweise. Zum Beispiel:
: Zeitintervall in normierter Schreibweise. Zum Beispiel:  dargestellt.
dargestellt.