Symbol:

Kategorie: „Allgemeine Steuerelemente“
Das Element visualisiert Daten, die als Array darstellbar sind, in einer Tabelle. Als Datentyp der visualisierenden Variable kommt daher ein ein- oder maximal zweidimensionales Array, ein Array von einem Array, ein Array von Strukturen oder auch ein Array von einem Funktionsbaustein in Frage.
Elementeigenschaften
|
„Elementname“ |
Beispiel: Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
|
„Elementtyp“ |
Tabelle |
|
„Datenarray“ |
Array, dessen Daten als Tabelle visualisiert werden Variable ( Arraytypen
Beispiel: Deklaration: Tipp: Wenn sich die Deklaration des Arrays geändert hat, kann die Tabelle durch Setzen des Cursors in das Datenarray-Wertefeld und Drücken der [ Eingabe] aktualisiert werden. |
|
„Max. Array-Index“ |
Obere Indexgrenze für die angezeigte Tabelle. Begrenzt die Anzahl der angezeigten Reihen. Der Index beginnt bei 0.
|
Siehe auch
Elementeigenschaft 'Spalten'
Das „Tabelle“-Element stellt die Werte einer Variablen in Tabellenansicht dar. Die Arrayelemente oder Komponenten einer Struktur werden in einer Spalte oder einer Zeile angezeigt. Zweidimensionale Arrays oder Arrays einer Struktur werden in mehreren Spalten angezeigt. Die visualisierte Variable wird in der Eigenschaft „Datenarray“ festgelegt. Wenn dort eine Variable zugewiesen ist, kann die Darstellung der Tabellenspalten, in denen die jeweiligen Arrayelemente dargestellt werden, festgelegt werden. Für jede Spalte, die einem Index [<n>] zugeordnet ist, ist eine individuelle Konfiguration möglich.
|
„Zeilenkopf anzeigen“ |
Beispiel: Bei einem Array wird als Zeilenkopf der Index der Arrayelemente angezeigt. |
|
„Spaltenkopf anzeigen“ |
|
|
„Zeilenhöhe“ |
Höhe der Zeilen in Pixel |
|
„Breite Zeilenkopf“ |
Breite der Zeilenbeschriftung |
|
„Größe des Scrollbars “ |
Größe des Scrollbars in Pixel |
|
„Spaltenüberschrift“ |
Standardmäßig wird der Name des Arrays/der Struktur mit dem zur Spalte gehörenden Index/Strukturkomponente als Überschrift genommen. Wenn als „Datenarry“ ein Array eines Funktionsbausteins ausgewählt wurde, wird als Spaltenüberschrift der Name des Arrays mit der zur Spalte gehörenden okalen Variablen des Funktionsbausteins verwendet. Die Spaltenbeschriftung kann hier geändert werden, indem ein neuer Titel eingetragen wird. |
|
„Breite“ |
Spaltenbreite in Pixel |
|
„Bildspalte“ |
|
|
„Bildkonfiguration“ |
|
|
„Füllmodus“ |
|
|
„Transparenz“ |
|
|
„Transparenzfarbe“ |
Diese Farbe ist transparent dargestellt Voraussetzung: Die Eigenschaft „Transparenz“ ist aktiviert |
|
„Textausrichtung der Überschrift“ |
Ausrichtung des Spaltenkopfs:
|
|
„Vorlage verwenden“ |
|
|
„Textausrichtung der Überschrift aus der Vorlage“ |
Voraussetzung: Die Eigenschaft „Vorlage verwenden“ ist aktiviert.
|
|
„Vorlage“ |
Voraussetzung: Die Eigenschaft „Vorlage verwenden“ ist aktiviert. Unter „Vorlage“ werden die Eigenschaften aller Elemente, die der Spalte zugewiesen wurden, aufgelistet. Sie können dort, wie unter „Rechteck“, „Abgerundetes Rechteck“ und „Ellipse“ beschrieben, editiert werden. |
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
„Horizontale Ausrichtung“ |
Horizontale Ausrichtung des Texts innerhalb des Elements. |
|
„Vertikale Ausrichtung“ |
Vertikale Ausrichtung des Texts innerhalb des Elements. |
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Dynamische Texte'
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
|
„Textliste“ |
Variable (String) oder Name der Textliste als fester String in einfachen Anführungszeichen Beispiel:
|
|
„Textindex“ |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
|
„Tooltipindex“ |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
Siehe auch
Elementeigenschaft 'Schriftartvariablen'
Die Variablen ermöglichen, die Darstellung der Texte dynamisch zu steuern.
|
„Schriftname“ |
Variable ( Beispiel: Die Auswahl an Schriftarten entspricht der im Standarddialog „Schriftart“. |
|
„Größe“ |
Variable (ganzzahliger Datentyp). Enthält den Schriftgrad in Pixel. Beispiel: Die Auswahl an Schriftgraden entspricht der im Standarddialog „Schriftart“. |
|
„Flags“ |
Variable ( Flags:
Hinweis: Sie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung
der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
|
„Zeichensatz“ |
Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung „Skript“ des Standarddialogs „Schriftart“. |
|
„Farbe“ |
Variable ( Beispiel: |
|
„Flags für Textausrichtung“ |
Variable (Ganzzahliger Datentyp). Enthält die Codierung zur Textausrichtung. Beispiel: Codierung:
Hinweis: Sie können die Textausrichtungen kombinieren, indem Sie die Codierung der
Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Tex: |
Feste Werte für die Darstellung der Texte sind in „Texteigenschaften“ gesetzt.
Siehe auch
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
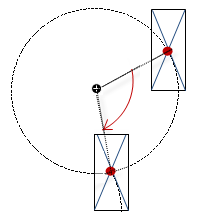
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
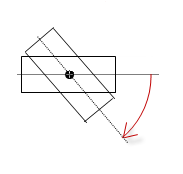
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Selektion'
|
„Selektionsfarbe“ |
Füllfarbe der selektierten Zeile. |
|
„Selektionsschriftfarbe“ |
Schriftfarbe der selektierten Zeile. |
|
„Auswahlart“ |
Auswahl beim Klick auf die Tabellenzelle
|
|
„Rahmen um selektierte Zellen“ |
|
|
„Variable für Spaltenauswahl“ |
Variable (INT). Enthält den Array-Index der „Spalte“ der selektierten Zelle. Im Fall, dass das Daten-Array auf eine Struktur zeigt, werden die Strukturkomponenten beginnend mit 0 indiziert. Achtung: Dieser Index repräsentiert nur dann die korrekte Position im Array, wenn keine Spalten von der Anzeige in der Tabelle ausgenommen wurden. |
|
„Variable für Zeilenauswahl“ |
Variable (INT). Enthält den Array-Index der „Zeile“ der selektierten Zelle. |
|
„Variable für Gültigkeit der Spaltenauswahl“ |
Variable (BOOL). TRUE: Die Variable in „Variable für Spaltenauswahl“ enthält einen gültigen Wert. |
|
„Variable für Gültigkeit der Zeilenauswahl“ |
Variable (BOOL). TRUE: Die Variable in „Variable für Zeilenauswahl“ enthält einen gültigen Wert. |
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 : Die Zeilenüberschrift ist sichtbar
: Die Zeilenüberschrift ist sichtbar : Dialog
: Dialog  : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten