Symbol:

Kategorie: „Allgemeine Steuerelemente“
Das Element verändert den Wert einer Variablen abhängig von der Position des Reglers innerhalb der Schiebereglerleiste. Sie definieren den Wertebereich der Schiebereglerleiste über den Skalenanfang und das Skalenende.
Elementeigenschaften
|
„Elementname“ |
Beispiel: Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
|
„Elementtyp“ |
„Schieberegler“ |
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
|
„Variable“ |
Variable (numerischer Datentyp) Beispiel Während der Ausführung wird der Variablen ein Wert zugewiesen, der der Position des Schiebereglers innerhalb der Leiste entspricht. |
|
„Seitengröße“ |
Seitengröße
Voraussetzung: Die Elementeigenschaft „Zum Klick springen“ ist nicht aktiviert. |
|
„Zum Klick springen“ |
Verhalten des Schiebereglers zur Laufzeit der Visualisierung bei Klick in die Schiebereglerleiste:
|
Elementeigenschaft 'Skala'
|
„Skala anzeigen“ |
Hinweis: Option ist nur beim „Schieberegler“ verfügbar. |
|
„Skalenanfang“ |
Kleinster Wert der Skala und die untere Grenze des Wertebereichs des Elements. Beispiel:
|
|
„Variable“ |
Variable (Ganzzahliger Datentyp). Enthält den Skalenanfang. Beispiel: Deklaration: PROGRAM PLC_PRG VAR iScaleStart : INT := 0; END_VAR |
|
„Skalenende“ |
Größter Wert der Skala und die obere Grenze des Wertebereichs des Elements. Beispiel
|
|
„Variable“ |
Variable (Ganzzahliger Datentyp). Enthält das Skalenende. Beispiel: Deklaration: PROGRAM PLC_PRG VAR iScaleEnd : INT := 120; END_VAR |
|
„Hauptskala“ |
Abstand zwischen zwei Skalenstrichen der Grobskala. Beispiel:
|
|
„Variable“ |
Variable (Ganzzahliger Datentyp). Enthält den Abstand. Beispiel: Deklaration: PROGRAM PLC_PRG VAR iMainScale : INT := 20; END_VAR |
|
„Unterskala“ |
Abstand zwischen zwei Strichen der Feinskala. Sie können die Feinskale ausblenden,
indem Sie den Wert auf Beispiel:
|
|
„Variable“ |
Variable (Ganzzahliger Datentyp). Enthält den Abstand. Beispiel: Deklaration: PROGRAM PLC_PRG VAR iMainScale : INT := 5; END_VAR |
|
„Skalenformat (C-Syntax)“ |
Formatierung der Skalenbeschriftung, zum Beispiel Hinweis: Eigenschaft ist nur beim Schieberegler verfügbar |
|
„Skalenverhältnis“ |
Größe der Skala in % der Gesamtgröße |
Elementeigenschaft 'Balken'
Die Eigenschaft definiert die Darstellung der Skalierung und Laufrichtung.
|
„Diagrammtyp“ |
Auswahlliste variiert abhängig von der Ausrichtung des Diagramms. Horizontal
Vertikal
|
|
„Ausrichtung“ |
Ausrichtung des Schiebereglers, wird bestimmt durch das Verhältnis Breite zu Höhe.
Sie können die Ausrichtung im Visualisierungseditor ändern, indem Sie mit der Maus die Breite und Höhe des Scrollbalkens anpassen. |
|
„Laufrichtung“ |
Auswahlliste variiert abhängig von der Ausrichtung des Schiebereglers. Horizontal
Vertikal
|
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
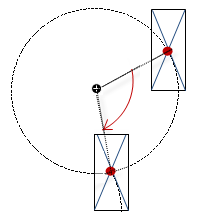
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
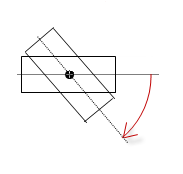
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 : Der Schieberegler springt auf die angeklickte Position.
: Der Schieberegler springt auf die angeklickte Position. : Der Schieberegler springt um den Wert, der in Elementeigenschaft
: Der Schieberegler springt um den Wert, der in Elementeigenschaft  : Darunter erscheint die Eigenschaft
: Darunter erscheint die Eigenschaft