Symbol:

Kategorie: „Allgemeine Steuerelemente“
Das Element setzt den Wert einer Variablen abhängig von der Position des Scrollbars.
Elementeigenschaften
|
„Elementname“ |
Beispiel: Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
|
„Elementtyp“ |
„Scrollbar“ |
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
|
„Wert“ |
Variable mit ganzzahligem Datentyp, die die Position der Scrollbar enthält |
|
„Minimaler Wert“ |
Kleinster Wert der Scrollbar (fester Wert oder Variabel) |
|
„Maximaler Wert“ |
Größter Wert der Scrollbar (fester Wert oder Variabel) |
|
„Seitengröße“ |
Seitengröße
Voraussetzung: Sichtbar, wenn die Eigenschaft „Zum Klick springen“ nicht aktiviert ist. |
|
„Zum Klick springen“ |
Verhalten der Scrollbar zur Laufzeit der Visualisierung bei Anklicken:
|
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Leisten'
Die Eigenschaft definiert die Darstellung der Skalierung und Laufrichtung.
|
„Ausrichtung“ |
Ausrichtung des Schiebereglers, wird bestimmt durch das Verhältnis Breite zu Höhe.
Sie können die Ausrichtung im Visualisierungseditor ändern, indem Sie mit der Maus die Breite und Höhe der Scrollbar anpassen. |
|
„Laufrichtung“ |
Auswahlliste variiert abhängig von der Ausrichtung des Schiebereglers. Horizontal
Vertikal
|
Elementeigenschaft 'Farben'
Die Eigenschaften enthalten feste Werte um die Farben zu setzen.
|
„Farbe“ |
Farbe, mit der das Element im Normalzustand gefüllt ist. Hinweis: Der Normalzustand ist gegeben, wenn der Ausdruck in der Eigenschaft „Farbvariablen Farbumschlag“ nicht definiert ist oder den Wert |
|
„Alarmfarbe“ |
Farbe, mit der das Element während des Alarmzustands gefüllt ist. Hinweis: Der Alarmzustand ist gegeben, wenn der Ausdruck in der Eigenschaft „Farbvariablen Farbumschlag“ den Wert |
|
„Transparenz“ |
Transparenzwert (255 bis 0), der die Durchsichtigkeit der zugehörigen Farbe festlegt. Beispiel |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Texte'
Die Eigenschaften enthalten Zeichenfolgen zum Beschriften des Elements. Die Zeichenfolge kann zusätzlich einen Platzhalter mit Formatierungsangabe enthalten. Der Platzhalter wird zur Laufzeit mit dem Istwert in der angegebenen Formatierung ersetzt.
CODESYS übernimmt die eingegebenen Texte automatisch in die Textliste „GlobalTextList“. Somit können diese Texte lokalisiert werden.
|
„Text“ |
Zeichenfolge (ohne einfache Anführungszeichen), mit dem das Element beschriftet ist. Mit dem Tastaturkürzel [Strg] + [Eingabe] fügen Sie einen Zeilenumbruch ein. Beispiel: Die Variable, die den Istwert für den Platzhalter enthält, ist in der Eigenschaft „Textvariable Text“ angegeben. |
|
„Tooltip“ |
Zeichenfolge (ohne einfaches Anführungszeichen), die als Tooltip des Elements ausgegeben wird. Mit dem Tastaturkürzel [Strg] + [Eingabe] fügen Sie einen Zeilenumbruch ein. Beispiel: Die Variable, die den Istwert für den Platzhalter enthält, ist in der Eigenschaft „Textvariable Tooltip“ angegeben. |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
„Horizontale Ausrichtung“ |
Horizontale Ausrichtung des Texts innerhalb des Elements. |
|
„Vertikale Ausrichtung“ |
Vertikale Ausrichtung des Texts innerhalb des Elements. |
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Textvariablen'
Die Eigenschaften sind Variablen, deren Inhalt eine Formatierungsangabe ersetzt.
|
„Textvariable“ |
Variable (Datentyp konform mit der Formatierungsangabe). Sie enthält das, was an Stelle der Formatierungsangabe ausgegeben wird. Beispiel: Hinweis: Die Formatierungsangabe ist Teil des Textes in der Eigenschaft „Texte Text“. Hinweis: Wenn Sie hier eine Variable vom Typ einer textlistenunterstützten Enumeration
angeben, wird automatisch hinter dem Variablennamen in spitzen Klammern der Name des
Enumerationsdatentyps hinzugefügt. Beispiel: |
|
„Tooltipvariable“ |
Variable (Datentyp konform mit der Formatierungsangabe). Sie enthält das, was an Stelle der Formatierungsangabe ausgegeben wird. Beispiel: Hinweis: Die Formatierungsangabe ist Teil des Textes in der Eigenschaft „Texte Tooltip“. |
Elementeigenschaft 'Dynamische Texte'
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
|
„Textliste“ |
Variable (String) oder Name der Textliste als fester String in einfachen Anführungszeichen Beispiel:
|
|
„Textindex“ |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
|
„Tooltipindex“ |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
Siehe auch
Elementeigenschaft 'Schriftartvariablen'
Die Variablen ermöglichen die Darstellung der Texte dynamisch zu steuern.
|
„Schriftname“ |
Variable ( Beispiel: Die Auswahl an Schriftarten entspricht der im Standarddialog „Schriftart“. |
|
„Größe“ |
Variable (Numerischer Datentyp). Enthält die Schriftgröße in Pixel oder Punkten. Die verwendete Einheit ist hinter dem Variablennamen in spitzen Klammern angegeben.
 Wenn Sie in das Wertefeld klicken, erscheint dort rechts eine Auswahlliste, mit der Sie die Einheit umstellen können. Tipp: Die Größe einer Schriftart ist in Punkten angegeben (Beispiel: Arial 12). Verwenden Sie die Einheit Punkte, wenn die variable Schriftgröße zu einer Schriftart passen soll, beispielsweise wenn in der Eigenschaft „Texteigenschaft Schriftart“ eine Schriftart eingestellt ist. |
|
„Flags“ |
Variable ( Flags:
Hinweis: Sie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung
der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
|
„Zeichensatz“ |
Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung „Skript“ des Standarddialogs „Schriftart“. |
|
„Farbe“ |
Variable ( Beispiel: |
|
„Flags für Textausrichtung“ |
Variable (Ganzzahliger Datentyp). Enthält die Codierung zur Textausrichtung. Beispiel: Codierung:
Hinweis: Sie können die Textausrichtungen kombinieren, indem Sie die Codierung der
Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Tex: |
Feste Werte für die Darstellung der Texte sind in „Texteigenschaften“ gesetzt.
Siehe auch
Elementeigenschaft 'Farbvariablen'
Die Elementeigenschaft wird als Schnittstelle für Projektvariablen verwendet, um zur Laufzeit Farben dynamisch zu steuern.
|
„Farbumschlag“ |
Die Eigenschaft steuert zur Laufzeit den Farbumschlag. Wertebelegung:
Zuweisungsmöglichkeiten:
|
|
„Normalzustand“ „Alarmzustand“ |
Die darunter angeordneten Eigenschaften steuern die Farbe zustandsabhängig. Der Normalzustand
ist gegeben, wenn die Variable in „Farbvariablen“, „Farbumschlag“ nicht definiert ist oder den Wert |
|
„Rahmenfarbe“ |
Zuweisungsmöglichkeiten:
|
|
„Füllfarbe“ |
Zuweisungsmöglichkeiten:
|
Der Transparenzanteil des Farbwertes wird nur ausgewertet, wenn die Option „Semitransparentes Zeichnen aktivieren“ des Visualisierungsmanagers aktiv ist.
Aktivieren Sie in der Symbolleiste des Eigenschaftenfensters die Option „Erweitert“. Dann sind alle Elementeigenschaften sichtbar.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
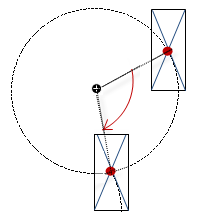
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
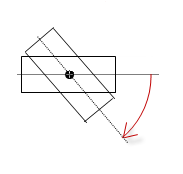
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 : Scrollbar springt auf die angeklickte Position.
: Scrollbar springt auf die angeklickte Position. : Scrollbar springt um eine
: Scrollbar springt um eine  : Dialog
: Dialog  : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten , um den Platzhalter
, um den Platzhalter