Symbol:

Kategorie: „Allgemeine Steuerelemente“
Das Element stellt ein Optionsfeld mit beliebig vielen Optionen zur Verfügung.
Elementeigenschaften
|
„Elementname“ |
Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. Beispiel: |
|
„Elementtyp“ |
„Radiobuttons“ |
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
|
„Variable“ |
Variable (Ganzzahliger Datentyp), die den Index des Radiobuttons ausgibt, den der Visualisierungsbenutzer aktiviert hat Beispiel: |
|
„Anzahl der Spalten“ |
Definition, wie viele Auswahlfelder in einer Reihe dargestellt werden Beispiel: |
|
„Anordnung der Radiobuttons“ |
„Von links nach rechts“: Die Radiobuttons werden Zeile für Zeile angeordnet, bis die Anzahl an Spalten erreicht ist. „Von oben nach unten“: Die Radiobuttons werden spaltenweise angeordnet, bis die Anzahl an Spalten erreicht ist. |
|
„Rahmengröße“ |
Beschreibt den Abstand der Auswahlfelder zum Rand (in Pixel). |
|
„Zeilenhöhe“ |
Höhe der Zeile (in Pixel). Ein Verändern der Zeilenhöhe führt auch zu einer Änderung der Größe des Auswahlfeldes. |
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
„Verwenden von“ |
|
|
„Benutzerdefinierte Texteigenschaften“ Voraussetzung: Sie haben die Texteigenschaft „Benutzerdefinierte Einstellung“ definiert. |
|
|
„Horizontale Ausrichtung“ |
Horizontale Ausrichtung des Texts innerhalb des Elements. |
|
„Vertikale Ausrichtung“ |
Vertikale Ausrichtung des Texts innerhalb des Elements. |
|
„Textformat“ |
Definition, wie zu lange Texte dargestellt werden
|
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
„Rotation“ |
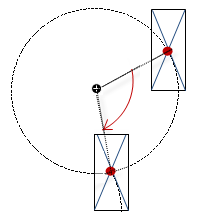
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
„Innere Rotation“ |
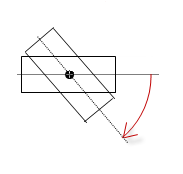
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Radiobuttoneinstellungen'
|
„Radiobutton“
|
„Neu erstellen“: Mit Klick auf diese Schaltfläche wird ein neuer Auswahlknopf im Editor erzeugt und ein weiterer Bereich wird im Eigenschafteneditor aufgelistet. Für jeden Radiobutton ist ein Bereich sichtbar, der die Einstellungen erfasst.
|
|
Bereiche: [<n>] |
|
|
„Text“ |
Hier ist der gewünschte Button-Name anzugeben. Standardwert ist „Radiobutton“ |
|
„Tooltip“ |
Hier ist ein Text, der als Tooltip auszugeben ist, einzugeben. |
|
„Zeilenabstand in Pixel“ |
Hier kann der Abstand in Pixel zum oberen Button eingegeben werden. |
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 : Dialog
: Dialog  : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten dargestellt.
dargestellt.