Symbol:

Kategorie: „Datums-/Zeitsteuerelemente“
Das Element stellt einen Kalender dar und zeigt das aktuelle Datum an. Ein Benutzer kann mit Klick auf einen Tag ein Datum auswählen, das in einer Variablen gespeichert wird. Außerdem kann er den Zeitabschnitt anpassen, den der Kalender darstellt. Ein Klick auf den Kalenderkopf ermöglicht einen Jahreswechsel. Ein Klick auf die Pfeile im Kalenderkopf ermöglicht einen Monatswechsel.
Sprachabhängige Texte des Elements
Das Element enthält sprachabhängige Texte, die in der Textliste System verwaltet werden. Dabei handelt es sich um die Monatsnamen und die Wochentage in
ausgeschriebener und abgekürzter Schreibweise. Wenn die Datumsauswahl in eine Visualisierung
eingefügt wird, generiert CODESYS automatisch die Textliste unter der POUs-Ansicht. Die IDs entsprechen dem Standardtext
und somit den englischen Begriffen. Die Textliste ermöglicht das Übersetzen dieser
Texte.
Beispiel
Textliste System
|
ID |
Standard |
|---|---|
|
|
|
|
|
|
Siehe auch
Elementeigenschaften
|
„Elementname“ |
Beispiel: |
|
„Elementtyp“ |
„Datumsauswahl“ |
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
|
„Variable“ |
Eingabevariable ( Beispiel: |
|
„Design“ |
|
'Design-Einstellungen'
Voraussetzung: Nur wenn die Eigenschaft „Design“ auf „Explizit“ gesetzt ist, ist die Eigenschaft sichtbar.
Die Werte der Eigenschaften können im Stil vordefiniert sein. Dann stehen sie in der Auswahlliste zur Verfügung.
|
Design der Kopfzeile |
|
|
„Schrift“ |
Stilschriftart oder benutzerdefinierte Schriftart |
|
Stilfarbe oder benutzerdefinierte Farbe |
|
|
„Farbe Schriftart“ |
|
|
„Pfeile“ |
|
|
„Pfeilfarbe“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
„Farbe des gedrückten Pfeils“ |
|
|
„Hintergrund“ |
|
|
„Hintergrund zeichnen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Hintergrund gezeichnet wird. „Ja“: Der Hintergrund ist mit der Farbe der Eigenschaft „Hintergrundfarbe“ gefüllt. „Nein“: Der Hintergrund ist nicht farbig gefüllt. |
|
„Füllfarbe“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
Design des Hauptanzeigebereichs |
|
|
„Aktueller Tag“ |
Design des heutigen Tags |
|
„Schrift“ |
Stilschriftart oder benutzerdefinierte Schriftart |
|
„Farbe Schriftart“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
„Hintergrund zeichnen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und welcher Hintergrund gezeichnet wird. „Ja“: Der Hintergrund ist mit der Farbe in der Eigenschaft „Hintergrundfarbe“ gefüllt. „Nein“: Der Hintergrund ist nicht farbig gefüllt. |
|
„Hintergrundfarbe“ |
Stilfarbe oder benutzerdefinierte Farbe. Wird verwendet, wenn in „Hintergrund zeichnen“ „Ja“ ausgewählt ist. |
|
„Rahmen anzeigen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Rahmen gezeichnet wird. „Ja“: Rahmen wird mit den nachfolgenden Eigenschaften dargestellt. „Nein“: Es wird kein Rahmen dargestellt |
|
„Rahmenfarbe“ |
Wird verwendet, wenn in „Rahmen anzeigen“ „Ja“ ausgewählt ist. |
|
„Rechtecktyp“ |
|
|
„Linienstärke“ |
|
„Selektierter Tag“ |
Design des selektierten Tags |
|
„Schrift“ |
Stilschrift oder benutzerdefinierte Schrift |
|
„Farbe Schriftart“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
„Hintergrund zeichnen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Hintergrund gezeichnet wird. „Ja“: Der Hintergrund ist mit der Farbe der Eigenschaft „Hintergrundfarbe“ gefüllt. „Nein“: Der Hintergrund ist nicht farbig gefüllt. |
|
„Hintergrundfarbe“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
„Rahmen anzeigen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Hintergrund gezeichnet wird. „Ja“: Rahmen wird mit den nachfolgenden Eigenschaften dargestellt. „Nein“: Es wird kein Rahmen dargestellt |
|
„Rahmenfarbe“ |
Wird verwendet, wenn in „Rahmen anzeigen“ „Ja“ ausgewählt ist. |
|
„Rechtecktyp“ |
|
|
„Linienstärke“ |
|
„Aktueller Monat“ |
Design des aktuellen Monats |
|
„Schrift“ |
Stilschriftart oder benutzerdefinierte Schriftart |
|
„Farbe Schriftart“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
„Hintergrund zeichnen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Hintergrund gezeichnet wird. „Ja“: Der Hintergrund ist mit der Farbe der Eigenschaft „Hintergrundfarbe“ gefüllt. „Nein“: Der Hintergrund ist nicht farbig gefüllt. |
|
„Hintergrundfarbe“ |
|
|
„Rahmen anzeigen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Rahmen gezeichnet wird. „Ja“: Rahmen wird mit den nachfolgenden Eigenschaften dargestellt. „Nein“: Es wird kein Rahmen dargestellt |
|
„Rahmenfarbe“ |
Wird verwendet, wenn in „Rahmen anzeigen“ „Ja“ ausgewählt ist. |
|
„Rechtecktyp“ |
|
|
„Linienstärke“ |
|
„Andere Monate“ |
Design der Vor- und Folgemonate |
|
„Schrift“ |
Stilschriftart oder benutzerdefinierte Schriftart |
|
„Farbe Schriftart“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
„Anderen Monat anzeigen“ |
Design der Vor- und Folgemonate |
|
„Hintergrund zeichnen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Hintergrund gezeichnet wird. „Ja“: Der Hintergrund ist mit der Farbe der Eigenschaft „Hintergrundfarbe“ gefüllt. „Nein“: Der Hintergrund ist nicht farbig gefüllt. |
|
„Hintergrundfarbe“ |
|
|
„Rahmen anzeigen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Rahmen gezeichnet wird. „Ja“: Rahmen wird mit den nachfolgenden Eigenschaften dargestellt. „Nein“: Es wird kein Rahmen dargestellt |
|
„Rahmenfarbe“ |
Wird verwendet, wenn in „Rahmen anzeigen“ „Ja“ ausgewählt ist. |
|
„Rechtecktyp“ |
|
|
„Linienstärke“ |
|
„Wochentage Überschrift“ |
Design der Überschrift mit den Wochentagen |
|
„Schrift“ |
Stilschriftart oder benutzerdefinierte Schriftart |
|
„Farbe Schriftart“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
„Hintergrund zeichnen“ |
„Aus dem Stil“: Der Hintergrund ist mit der Stilfarbe „Aus dem Stil“: Der Stil gibt vor, ob und wie ein Hintergrund gezeichnet wird. „Ja“: Der Hintergrund ist mit der Farbe der Eigenschaft „Hintergrundfarbe“ gefüllt. „Nein“: Der Hintergrund ist nicht farbig gefüllt. |
|
„Hintergrundfarbe“ |
|
|
„Rahmen anzeigen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Rahmen gezeichnet wird. „Ja“: Rahmen wird mit den nachfolgenden Eigenschaften dargestellt. „Nein“: Es wird kein Rahmen dargestellt |
|
„Rahmenfarbe“ |
Wird verwendet, wenn in „Rahmen anzeigen“ „Ja“ ausgewählt ist. |
|
„Rechtecktyp“ |
|
|
„Linienstärke“ |
|
|
„Trennlinie darstellen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie eine Trennlinie gezeichnet wird. „Ja“: Darstellung mit den nachfolgenden Eigenschaften „Nein“: Es wird kein Trennlinie dargestellt |
|
„Farbe der Trennlinie“ |
Wird verwendet, wenn in „Trennlinie darstellen“ „Ja“ ausgewählt ist. |
|
„Stärke der Trennlinie“ |
|
„Hintergrund“ |
Design der Kalendertage |
|
„Hintergrund zeichnen“ |
„Aus dem Stil“: Der Stil gibt vor, ob und wie ein Hintergrund gezeichnet wird. „Ja“: Der Hintergrund ist mit der Farbe der Eigenschaft „Füllfarbe“ gefüllt und in „Rahmenfarbe“ gerahmt. „Nein“: Der Hintergrund ist nicht farbig gefüllt. |
|
„Füllfarbe“ |
Stilfarbe oder benutzerdefinierte Farbe |
|
„Rahmenfarbe“ |
Elementeigenschaft 'Darstellungsart'
|
„Zeilen“ |
Anzahl der Monatskalender pro Reihe, Voreinstellung |
|
„Spalten“ |
Anzahl der Monatskalender pro Spalte, Voreinstellung |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
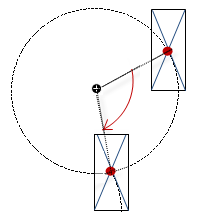
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
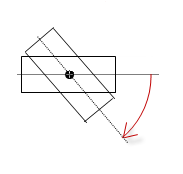
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'






