Symbol:

Kategorie: „Allgemeine Steuerelemente“
Das Element zeigt Werte als Auswahlliste an. Wenn der Benutzer auf einen Eintrag klickt, wird die ID des Eintrags in eine Integer-Variable geschrieben. Die Einträge der Auswahlliste können aus einer Textliste sein und Bilder einer Bildersammlung enthalten.
Elementeigenschaften
|
„Elementname“ |
Beispiel: Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
|
„Elementtyp“ |
„Combobox, Integer“ |
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
|
„Variable“ |
Speichert zur Laufzeit die Textlisten-ID des Listeneintrags, auf den der Benutzer klickt. Wenn nur eine Bildersammlung visualisiert wird, wird die Bild-ID gespeichert. Eigenschaftenwert
|
|
„Textliste“ |
Wird als Combobox visualisiert. Jeder Textlisteneintrag wird zu einem Combobox-Eintrag. Hinweis: Es können maximal 32766 Einträge angezeigt werden. Übergabewert
|
|
„Bildersammlung“ |
Wird als Combobox visualisiert. Jedes Bild aus der Bildersammlung wird zu einem Combobox-Eintrag. Beispiel: |
Elementeigenschaft 'Einstellungen der Liste'
Darstellung der Liste, die aufklappt, wenn ein Visualisierungsbenutzer in das Element klickt.
|
„Anzahl der Zeilen“ |
|
|
„Anzahl sichtbarer Zeilen“ |
Hier definierte Anzahl an sichtbaren Zeilen der Combobox-Auswahlliste
Hinweis: Die Eigenschaft ist verfügbar, wenn die Eigenschaft „Anzahl der Zeilen“ den Wert „Explicit“ hat. |
|
„Zeilenhöhe“ |
|
|
„Bildhöhe“ |
Bildhöhe in Pixel der in der Auswahllisteneintrag angezeigten Bilder
Hinweis: Nur wenn ein Wert in der Eigenschaft „Bildersammlung“ angegeben ist, werden Bilder angezeigt. |
|
„Bildbreite“ |
Bildbreite in Pixel der in der Auswahllisteneintrag angezeigten Bilder
Hinweis: Nur wenn ein Wert in der Eigenschaft „Bildersammlung“ angegeben ist, werden Bilder angezeigt. |
|
„Bild-Offset“ |
Bewirkt, dass die Bilder in der Auswahlliste mit einem Abstand (in Pixel) zum linken
Rand angezeigt werden. Ein Offset von
Hinweis: Nur wenn ein Wert in der Eigenschaft „Bildersammlung“ angegeben ist, werden Bilder angezeigt. |
|
„Größe des Scrollbalkens“ |
Größe des Scrollbalkens in Pixel. Der Scrollbalken erscheint, wenn mehr Einträge in der Auswahlliste vorhanden sind, als in „Anzahl sichtbarer Zeilen“ angegeben wurde. Voreinstellung: |
Elementeigenschaft 'Texte'
|
„Tooltip“ |
Zeichenfolge (ohne Hochkommas), die zur Laufzeit als Tooltip des Elements ausgegeben wird Beispiel: Tipp: Der Text wird automatisch in die Textliste „GlobalTextList“ übernommen und kann dort lokalisiert werden. |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Wertebereich'
|
„Wertebereich eingrenzen“ |
Begrenzt die Textliste auf einen Teilbereich. Dieser Teilbereich wird von der Combobox angezeigt. Voraussetzung: In der Eigenschaft „Textliste“ ist ein Wert angegeben.
|
|
„Minimaler Wert“ |
ID des Textlisteneintrags, von dem ab ein Comboboxeintrag angezeigt wird
|
|
„Maximaler Wert“ |
ID des Textlisteneintrags, bis zu dem Comboboxeinträge angezeigt werden
|
|
„Fehlende Einträge ausfiltern“ |
Voraussetzung: In der Eigenschaft „Textliste“ ist ein Wert angegeben. |
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
„Verwenden von“ |
|
|
„Benutzerdefinierte Texteigenschaften“ Voraussetzung: Sie haben die Texteigenschaft „Benutzerdefinierte Einstellung“ definiert. |
|
|
„Horizontale Ausrichtung“ |
Horizontale Ausrichtung des Texts innerhalb des Elements. |
|
„Vertikale Ausrichtung“ |
Vertikale Ausrichtung des Texts innerhalb des Elements. |
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
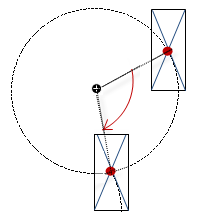
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
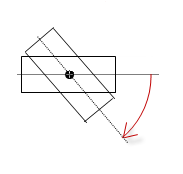
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 : Nur der von den Eigenschaften
: Nur der von den Eigenschaften  : Dialog
: Dialog  : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten