Symbol:

Kategorie: „Allgemeine Steuerelemente“
Das Element zeigt Werte eines Arrays als Auswahlliste an. Wenn der Visualisierungsbenutzer auf einen Eintrag klickt, wird der Arrayindex des Eintrags in eine Integer-Variable geschrieben.
Elementeigenschaften
|
„Elementname“ |
Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. Beispiel: |
|
„Elementtyp“ |
„Combobox, Array“ |
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
|
„Variable“ |
Speichert zur Laufzeit den Arrayindex des Listeneintrags, auf den der Benutzer klickt Eigenschaftenwert
|
|
„Datenarray“ |
Wird als Combobox visualisiert. Jede Arraykomponente wird zu einem Combobox-Eintrag. Eigenschaftenwert
|
Elementeigenschaft 'Spalten'
Das Element Combobox Array visualisiert eine Array- oder Strukturvariable in Tabellenansicht. Der Index von Arrayelementen oder von Komponenten einer Struktur wird in einer Spalte oder einer Zeile angezeigt. Zweidimensionale Arrays oder Arrays einer Struktur werden in mehreren Spalten angezeigt. Sie legen die visualisierte Variable in der Eigenschaft „Datenarray“ fest. Wenn Sie dort eine Variable zugewiesen haben, können Sie die Darstellung der Tabellenspalten, in der die jeweiligen Arrayelemente dargestellt werden, festlegen. Sie können jede Spalte, die einem Index [<n>] zugeordnet ist, individuell konfigurieren.
|
„Spalten“
|
Aufgrund der Struktur der Variablen, die unter „Datenarray“ definiert ist, ermittelt CODESYS die Anzahl der Spalten und beschreibt sie über den Index <n>. Beispiel: |
|
„Max. Arrayindex“ |
Optional. Variable (ganzzahliger Datentyp) oder Wert. Legt fest, bis zu welchem Arrayindex die Daten angezeigt werden. |
|
„Zeilenhöhe“ |
Höhe der Zeilen in Pixel. |
|
„Anzahl sichtbarer Zeilen“ |
Optional. Ist das Array größer als die Anzahl der sichtbaren Zeilen, so wird ein Scrollbalken eingeblendet |
|
„Größe des Scrollbalkens“ |
Breite des vertikalen Scrollbalkens in Pixel. |
|
„Breite“ |
Spaltenbreite in Pixel |
|
„Bildspalte“ |
|
|
„Bildkonfiguration“ |
|
|
„Füllmodus“ |
|
|
„Transparenz“ |
|
|
„Transparenzfarbe“ |
Wenn die Eigenschaft „Transparenz“ aktiviert ist, wird die hier angegebene Farbe nicht dargestellt. Pixel mit dieser Farbe sind dann durchsichtig. |
|
„Textausrichtung in Spalte“ |
|
Elementeigenschaft 'Texte'
|
„Tooltip“ |
Zeichenfolge (ohne Hochkommas), die zur Laufzeit als Tooltip des Elements ausgegeben wird Beispiel: Tipp: Der Text wird automatisch in die Textliste „GlobalTextList“ übernommen und kann dort lokalisiert werden. |
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
„Verwenden von“ |
|
|
„Benutzerdefinierte Texteigenschaften“ Voraussetzung: Sie haben die Texteigenschaft „Benutzerdefinierte Einstellung“ definiert. |
|
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
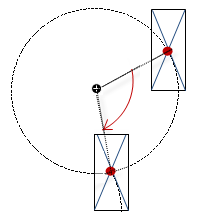
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
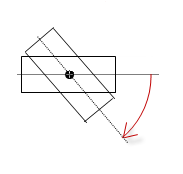
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
Beispiel: |
|
„Eingaben deaktivieren“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'







 In der Spalte können Bilder angezeigt werden. Es werden Bilder der globalen Bildersammlung
oder von benutzerdefinierten Bildersammlungen verwendet. Dabei stehen in den Zellen
der Tabelle die Bild-IDs, wie in der Bildersammlung definiert.
In der Spalte können Bilder angezeigt werden. Es werden Bilder der globalen Bildersammlung
oder von benutzerdefinierten Bildersammlungen verwendet. Dabei stehen in den Zellen
der Tabelle die Bild-IDs, wie in der Bildersammlung definiert. : Dialog
: Dialog  : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten