Symbol:

Kategorie: „Alarmmanager“
Das Element stellt Alarme in Form einer Liste dar. In den Eigenschaften des Elements legen Sie fest, welche Informationen angezeigt werden. Sie definieren das Aussehen des Elements und die Variablen, die das Verhalten des Elements steuern.
Im Onlinebetrieb können Sie eine Alarmtabelle, auch in der "historischen" Ansicht, nach einer bestimmten Spalte sortieren. Klicken Sie dazu in den Spaltenkopf. Ein kleines Dreiecksymbol zeigt die aktuelle Sortierungsreihenfolge (aufwärts, abwärts) an. Ein Klick auf das Symbol kehrt die Sortierung um.
Die Sortierung innerhalb der Spalte hängt vom Typ der enthaltenen Information ab: Die Spalte „Priorität“ wird numerisch sortiert, die Spalten "Meldung...", "Klasse" alphabetisch. Die Spalten "Wert" und "Latch..." enthalten möglicherweise verschiedene Wertetypen. In diesem Fall wird zunächst nach den Typen sortiert (kein Eintrag, Bool, numerischer Wert, Zeichenfolge) und dann abhängig vom Typ entweder numerisch oder alphabetisch.
Wenn eine Alarmhistorie angelegt wird, können Sie diese zur Laufzeit programmatisch löschen. Ab dem Zeitpunkt des Löschens beginnt die Aufzeichnung erneut. Sehen Sie dazu die Hilfeseite "Alarmverwaltung visualisieren":
Elementeigenschaften
|
„Elementname“ |
Beispiel |
|
„Elementtyp“ |
„Alarmtabelle“ |
|
„Datenquelle“ |
Auswahl des Geräts und der Applikation, wo die zu visualisierenden Daten und die Alarme generiert werden
|
Siehe auch
Elementeigenschaft 'Alarmkonfiguration'
|
„Alarmgruppen“ |
Öffnet den Dialog „Auswahl Alarmgruppe“, in dem Sie die Alarmgruppen definieren, die Sie darstellen wollen. |
|
„Priorität von“ |
Kleinste Priorität, bei der Alarme angezeigt werden. (0 bis 255). |
|
„Priorität bis“ |
Größte Priorität, bei der Alarme angezeigt werden. (0 bis 255). |
|
„Alarmklassen“ |
Öffnet den Dialog „Auswahl Alarmklasse“, in dem Sie die Alarmklassen definieren, die Sie darstellen wollen. |
|
„Filterkriterium“ |
Nur für Element „Alarmbanner“
|
|
„Filtern nach Latch 1“ |
Die erzeugten Alarme (Historie und aktuell) können nach dem Inhalt der „Latch-Variable 1“, die in der Konfiguration der Alarmgruppe eingetragen ist, gefiltert werden. Ob die Filterung nach einem Stringwert oder einem numerischen Wert erfolgen soll, oder gar nicht, legen Sie über den „Filtertyp“ fest.
|
|
„Filtern nach Zeitbereich“ |
Die erzeugten Alarme (remote, historisch, lokal) können für einen bestimmten Zeitbereich angezeigt werden. Ob diese Filterung nach Zeitbereich aktiviert oder deaktiviert ist, legen Sie über den „Filtertyp“ fest.
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Allgemeine Tabellenkonfiguration'
|
„Zeilenkopf anzeigen“ |
|
|
„Spaltenkopf anzeigen“ |
|
|
„Zeilenhöhe“ |
Höhe der Tabellenzeile in Pixel. |
|
„Breite Zeilenkopf“ |
Breite des Zeilenkopfes in Pixel. |
|
„Größe des Scrollbar“ |
Breite des Scrollbars, wenn er vertikal verläuft. Höhe des Scrollbars beim horizontalem Verlauf. Angabe in Pixel. |
|
„Automatischer Zeilenumbruch im Meldungstext“ |
|
Elementeigenschaft 'Spalten: Spalte [<n>]'
Standardmäßig sind die Spalten [0] und [1] konfiguriert: „Zeitstempel“ und „Meldungstext“. Wenn Sie auf die Schaltfläche „Neu erstellen“ klicken, können Sie weitere Spalten erzeugen; mit „Löschen “ löschen Sie eine einzelne Spalte.
Animationen (dynamischer Text, Schriftartvariablen), Text und Tooltip werden nicht unterstützt.
|
„Spaltenüberschrift“ |
Die Standardüberschrift wird hier durch Eingabe eines neuen Textes gesetzt und geändert. |
|
„Textausrichtung im Titel verwenden“ |
|
|
„Breite“ |
Breite der Spalte in Pixel. |
|
„Datentyp“ |
Hinweis zum Zeitstempel: Für die Verwendung in einer TargetVisu oder WebVisu können
Sie das Datums- und Zeitformat mit Hilfe globaler String-Variablen der Bibliothek
Hier definieren Sie, welche Informationen die Spalte anzeigen soll:
|
|
„Textausrichtung“ |
Ausrichtung des Texts in dieser Spalte
|
|
„Farbeinstellungen“ |
|
Siehe auch
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
„X“ |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Y“ |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel Beispiel: |
|
„Breite“ |
Angabe in Pixel Beispiel: |
|
„Höhe“ |
Angabe in Pixel Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er
ist im Editor als Symbol  dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
|
„X“ |
X-Koordinate des Rotationspunkts |
|
„Y“ |
Y-Koordinate des Rotationspunkts |
Die Werte können auch geändert werden, indem Sie im Editor das Symbol  an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten festen Werte für die Texteigenschaften.
|
„Schriftart“ |
Beispiel: „Standard“
|
|
„Farbe Schriftart“ |
Beispiel: „Schwarz“
|
|
„Transparenz“ |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparentwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Selektion'
|
„Selektionsfarbe“ |
Füllfarbe der selektierten Zeile |
|
„Selektionsschriftfarbe“ |
Schriftfarbe der selektierten Zeile |
|
„Rahmen um selektierte Zellen“ |
|
|
„Variable für selektierte Alarmgruppe“ |
Name der betroffenen Alarmgruppe, Typ: |
|
„Variable für selektierte Alarm-ID“ |
Alarm-ID der betroffenen Alarmgruppe, Typ: |
|
„Variable für selektierte Zeile“ |
Index der selektierten Alarmzeile (0-basiert). Der Index kann sowohl gelesen als auch geschrieben werden, ganzzahliger Datentyp |
|
„Variable für gültige Selektion“ |
TRUE: Eine Alarmzeile ist selektiert FALSE: Die Selektion ist ungültig. Beispielsweise bei einer leeren Alarmtabelle oder wenn noch kein Alarm selektiert ist |
|
„Variable für ausgewählte Alarminformation“ |
Informationen zum selektierten Alarm. Typ Zur vereinfachten Verwendung steht der Funktionsbaustein Beispiel: Folgende Informationen sind verfügbar:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Steuervariablen'
Hier definieren Sie boolesche Variablen, über die zur Laufzeit bestimmte Aktionen in der Tabelle ausgeführt werden können.
|
„Auswahl bestätigen“ |
Variable ( Beispiel: Wenn die zugewiesene Variable |
|
„Alle sichtbaren bestätigen“ |
Variable ( Beispiel: Wenn die zugewiesene Variable |
|
„Historie“ |
Variable ( Beispiel: Wenn die zugewiesene Variable Hinweis: In dieser Ansicht ist keine Quittierung möglich. |
|
„Scroll-Position einfrieren“ |
Variable ( Beispiel: Wenn die zugewiesene Variable |
|
„Anzahl Alarme“ |
Variable (ganzzahliger Datentyp) Beispiel: Anzahl Alarme, die aktuell in der Alarmtabelle angezeigt werden. Wird von der Alarmtabelle beschrieben. |
|
„Anzahl sichtbare Zeilen“ |
Variable (ganzzahliger Datentyp) Beispiel: Anzahl Alarme, die auf einer Seite der Alarmtabelle dargestellt werden können. Wird von der Alarmtabelle beschrieben. |
|
„Aktueller Scroll-Index“ |
Variable (ganzzahliger Datentyp) Beispiel: Der Index der ersten sichtbaren Zeile der Alarmtabelle (0-basierend). Die Variable kann sowohl gelesen als auch geschrieben werden. |
|
„Aktuelle Spaltensortierung“ |
Variable (ganzzahliger Datentyp) Beispiel: Die Variable enthält einen Wert der Enumeration VisuElemsAlarm.VisuEnumAlarmDataType. Dieser Wert bestimmt, nach welcher Spalte die Alarmtabelle sortiert wird. |
|
„Variable für Sortierungsrichtung“ |
Variable (Bool) Beispiel: Die Variable legt die Sortierungsreihenfolge für die Einträge in der Alarmtabelle
fest: |
Sie können Schaltflächen mit vordefinierten Steuervariablen auch über den Befehl „Elemente zur Alarmquittierung einfügen“ festlegen.
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
„Bewegung“ |
||
|
„X“ |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
„Y“ |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel. Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
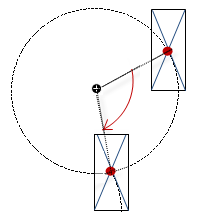
„Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel Der Mittelpunkt des Elements rotiert um den Punkt in „Zentrum“. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
 |
|
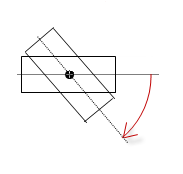
„Innere Rotation“ |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad. Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in „Zentrum“. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung. Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft „Position Winkel“ ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
 |
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften „X“, „Y“, „Rotation“ und „Innere Rotation“ werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
„Unsichtbarkeit“ |
Variable (
|
Die Eigenschaft „Unsichtbarkeit“ wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option „Client-Animationen und Überlagerung systemeigener Elemente unterstützen“ aktiviert haben.
|
„Animationsdauer“ |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
„In den Vordergrund bringen“ |
Stellt das Visualisierungselement in den Vordergrund Variable ( Beispiel:
|
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
„Zugriffsrechte“ |
Öffnet den Dialog „Zugriffsrechte“. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
-
linktarget doesn't exist but @y.link.required='true'
-
linktarget doesn't exist but @y.link.required='true'
-
linktarget doesn't exist but @y.link.required='true'









 : Anzeige der Zeilennummer am Zeilenanfang.
: Anzeige der Zeilennummer am Zeilenanfang. : Der Meldungstext wird am Spaltenende abgeschnitten, wenn er zu lang ist.
: Der Meldungstext wird am Spaltenende abgeschnitten, wenn er zu lang ist. : Dialog
: Dialog  : Auswahlliste mit Stilschriftarten
: Auswahlliste mit Stilschriftarten